

The vast world of food blogs and cooking sites gives home cooks nearly unlimited access to recipes and tips, but cooks need a way to easily find, organize, and interact with these resources. Beginner cooks often need extra explanation and assistance with a recipe. And cooks of any skill level often find it more difficult to cook from a device than from a traditional cookbook. No matter their skill level, cooks want to feel comfortable and confident learning new recipes so they can add them to their repertoire of standards.
The goal of this project is to offer home cooks a way to choose recipes that align with their skill levels and encourage them to build their skills and confidence in the kitchen, by recommending recipes and suggesting relevant tutorials. The project also aims to help cooks interact with an online recipe more in the way they would a traditional cookbook, with the ability to bookmark things for the future and write their own notes and edits.



“It’s exciting when I find something that I want to do that I think might become a good go-to. I want to keep expanding my repertoire.” -Jamie, interview participant

“The stressful bit is if there are parts where I’m not sure if I’m doing it right, or if the instructions aren’t clear and you’re not sure if you’re doing the right thing. You’re nervous that you’re gonna screw it up and then you’re just gonna have to throw it away and start from scratch.” -Meredith, interview participant


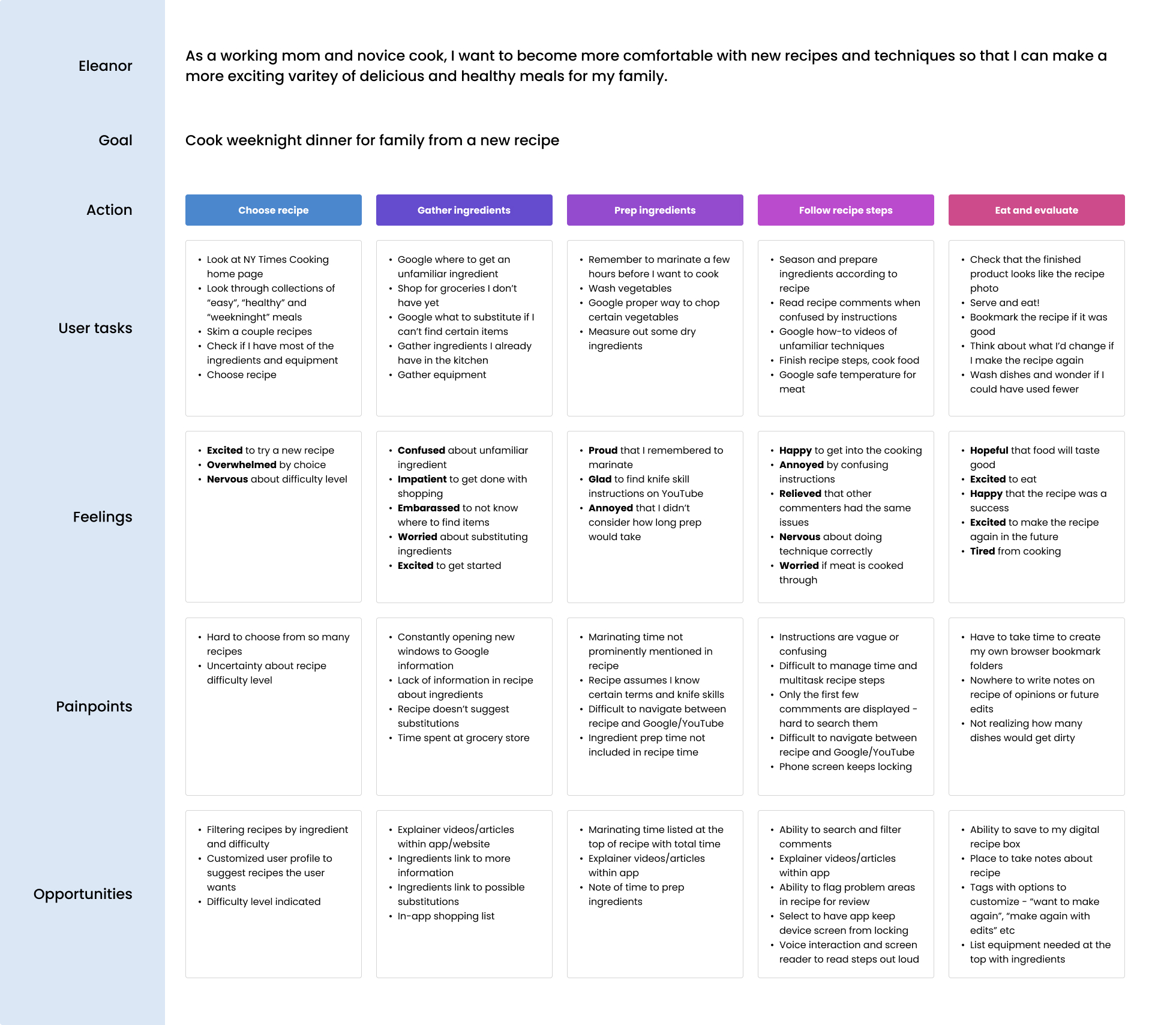
Eleanor is a working mom and novice cook who needs a way to easily get extra instruction and information while cooking, and remember her notes on a recipe, because she is building new cooking skills by trying recipes that are unfamiliar to her.

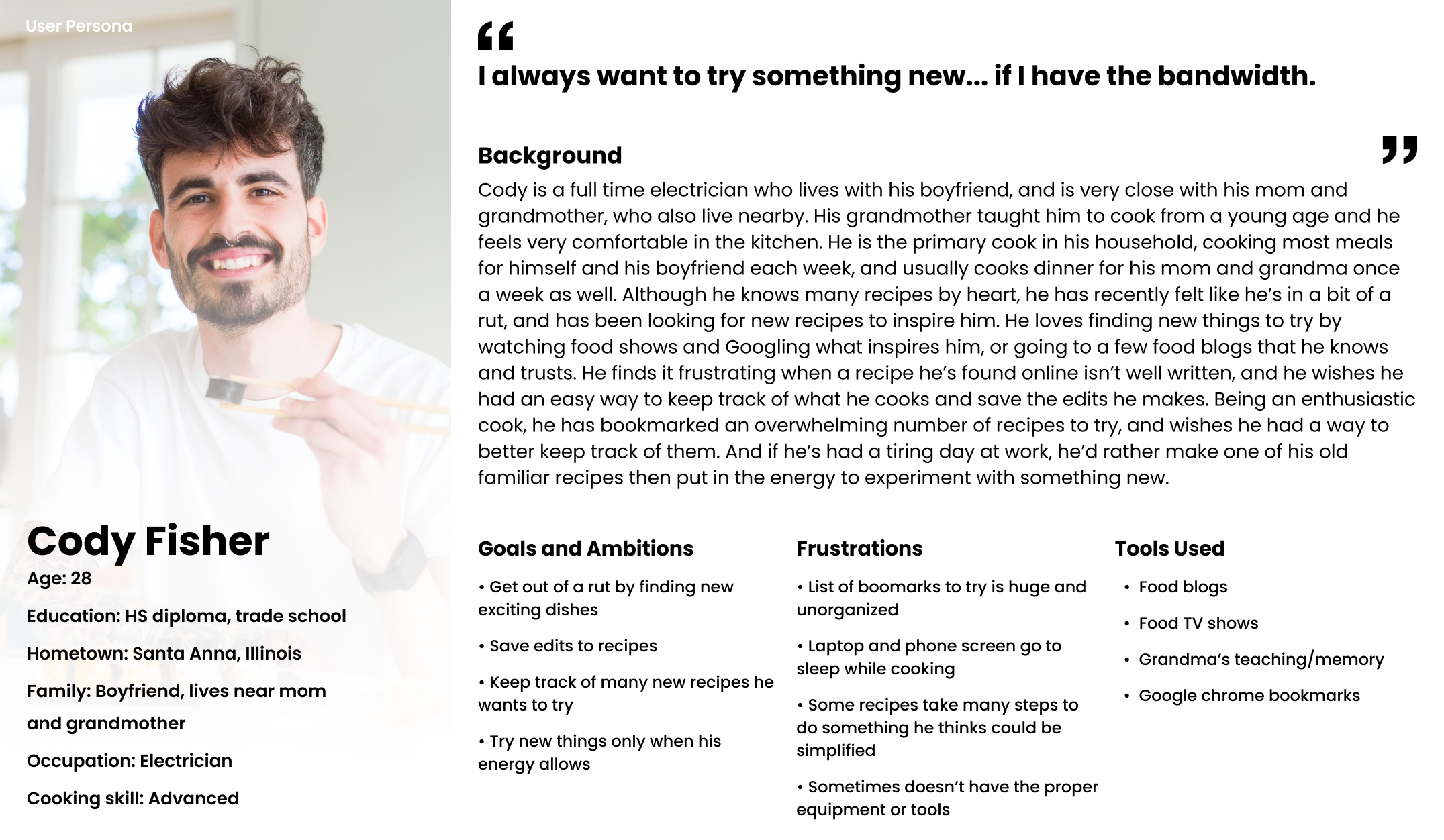
"As a busy professional who loves cooking, I want to easily keep track of new recipes and techniques to try, and save my notes on them, so that I can get out of a rut and find new meals to make again and again."



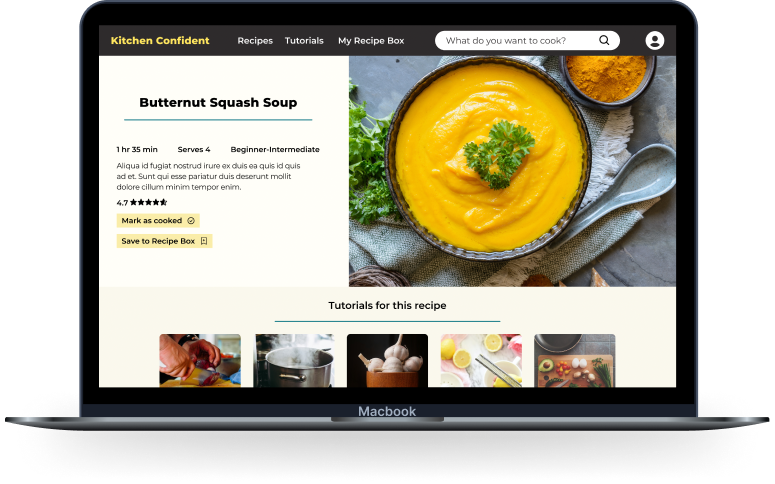
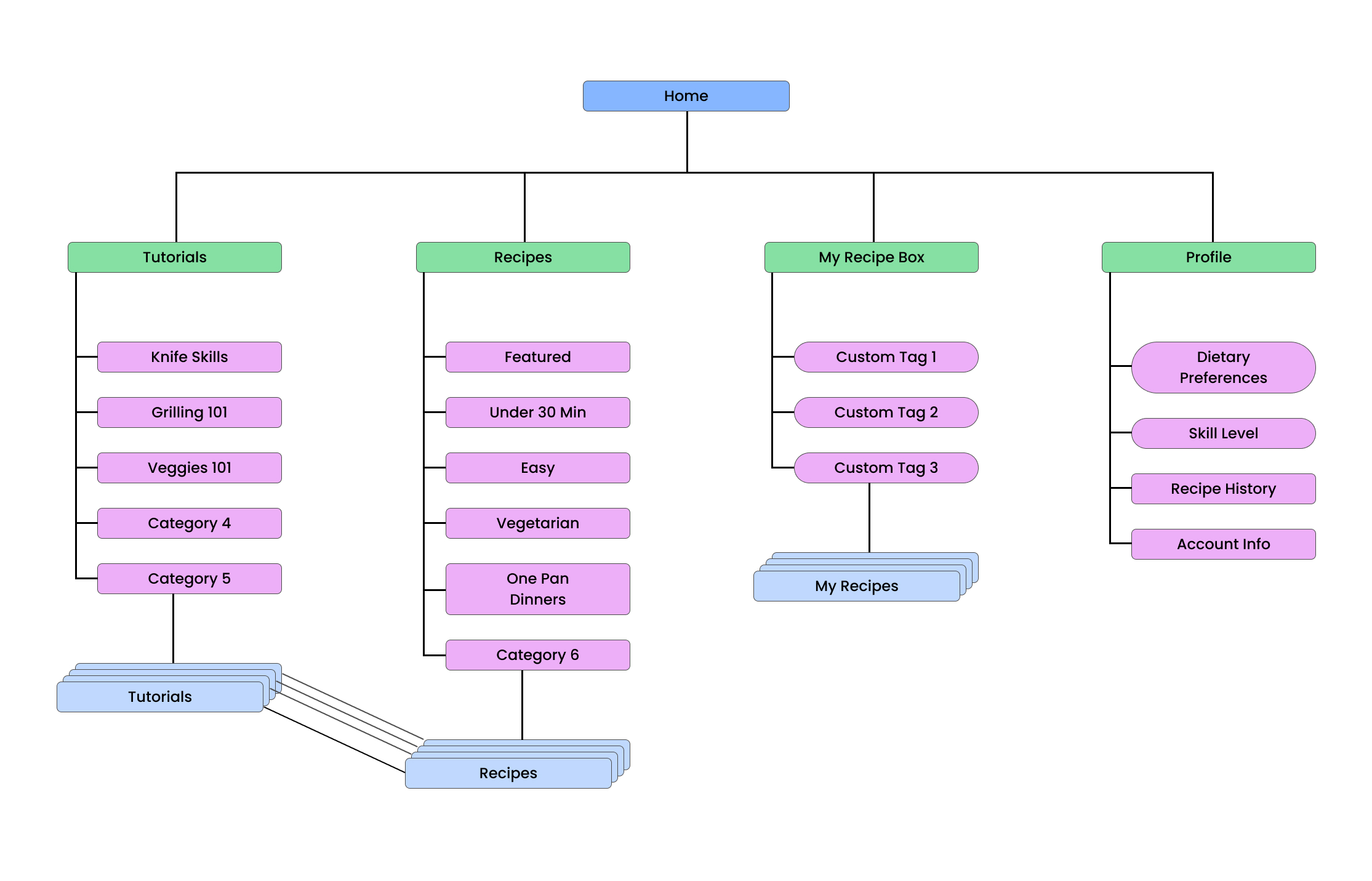
The structure of this website would need to include top-level sections for full recipes and cooking tutorials. Within these pages would be databases of individual recipes and tutorials that could be organized by category, and searchable with keywords, filters, and tags. Each recipe page would have links within it to relevant tutorials and vice versa.
In addition, there would be another top-level section in which a user could save recipes to their private “recipe box”.

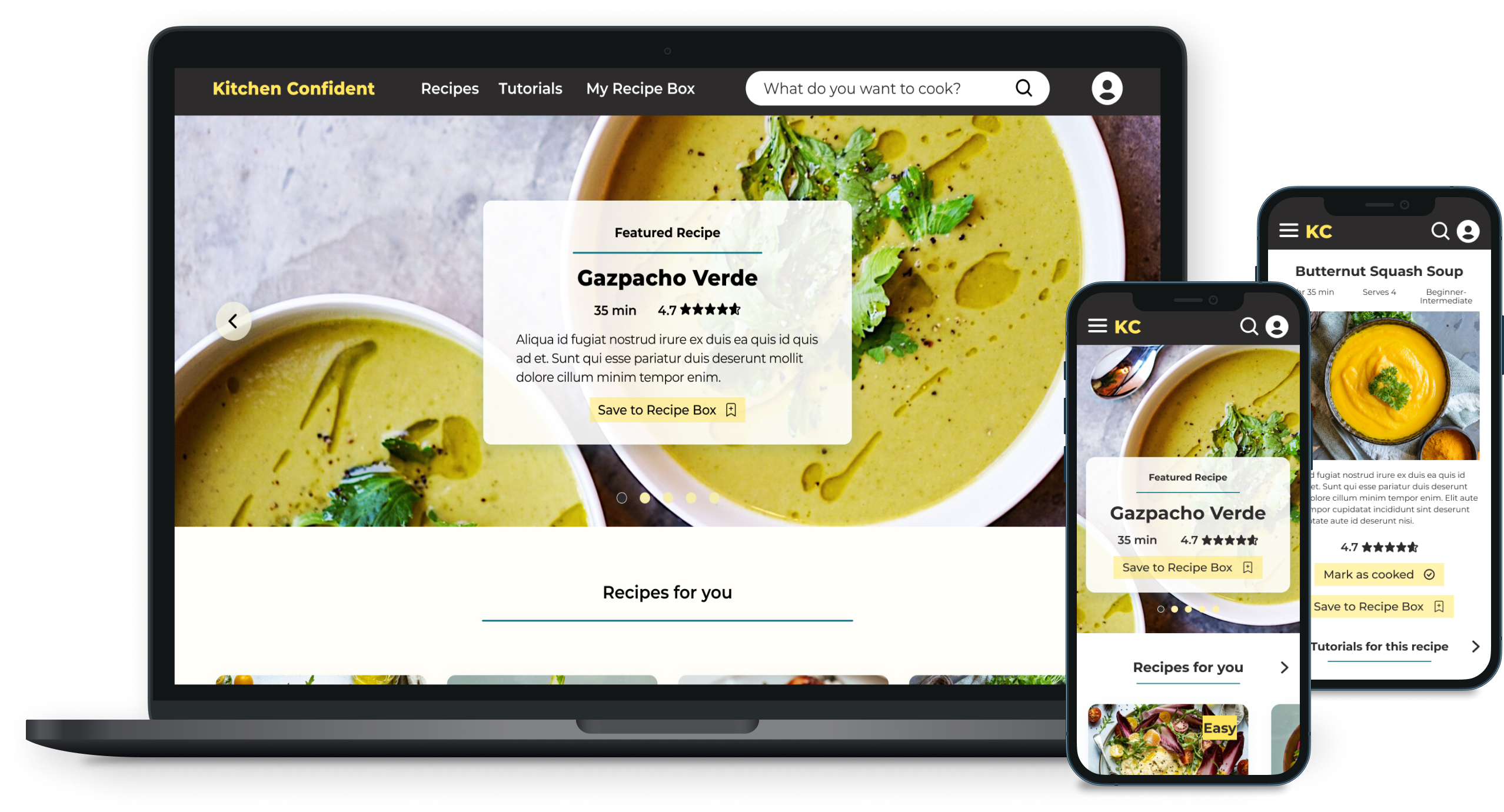
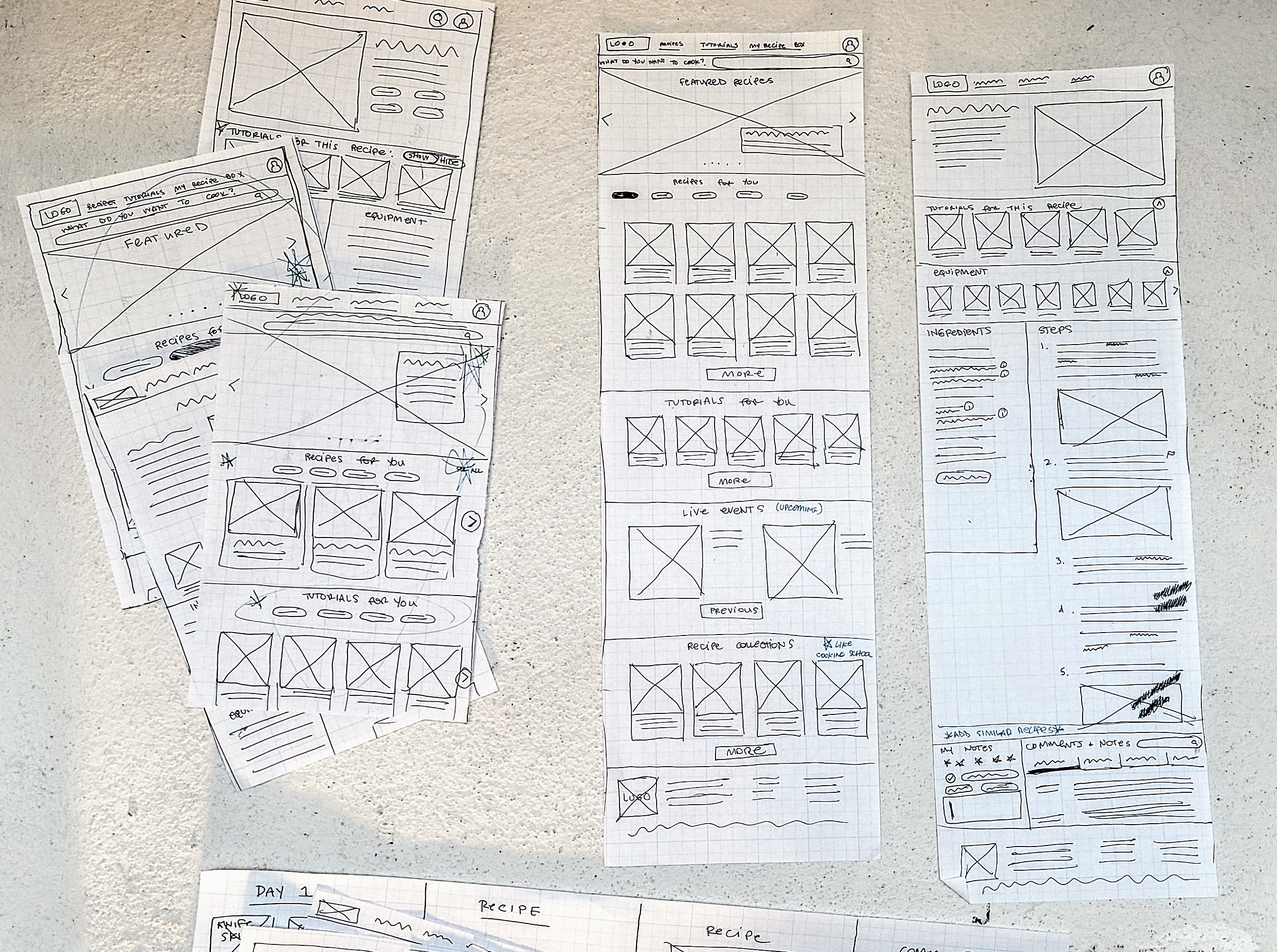
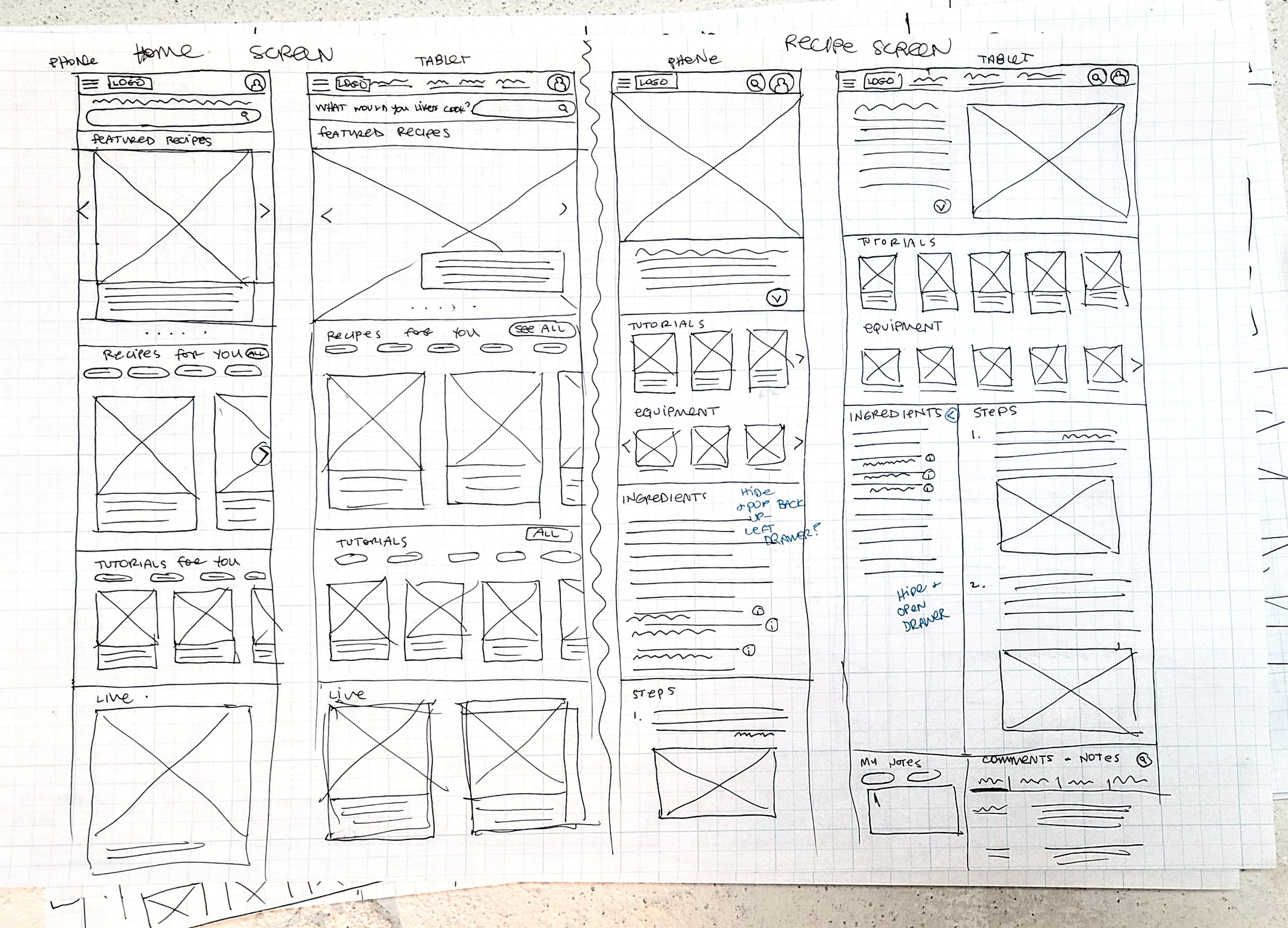
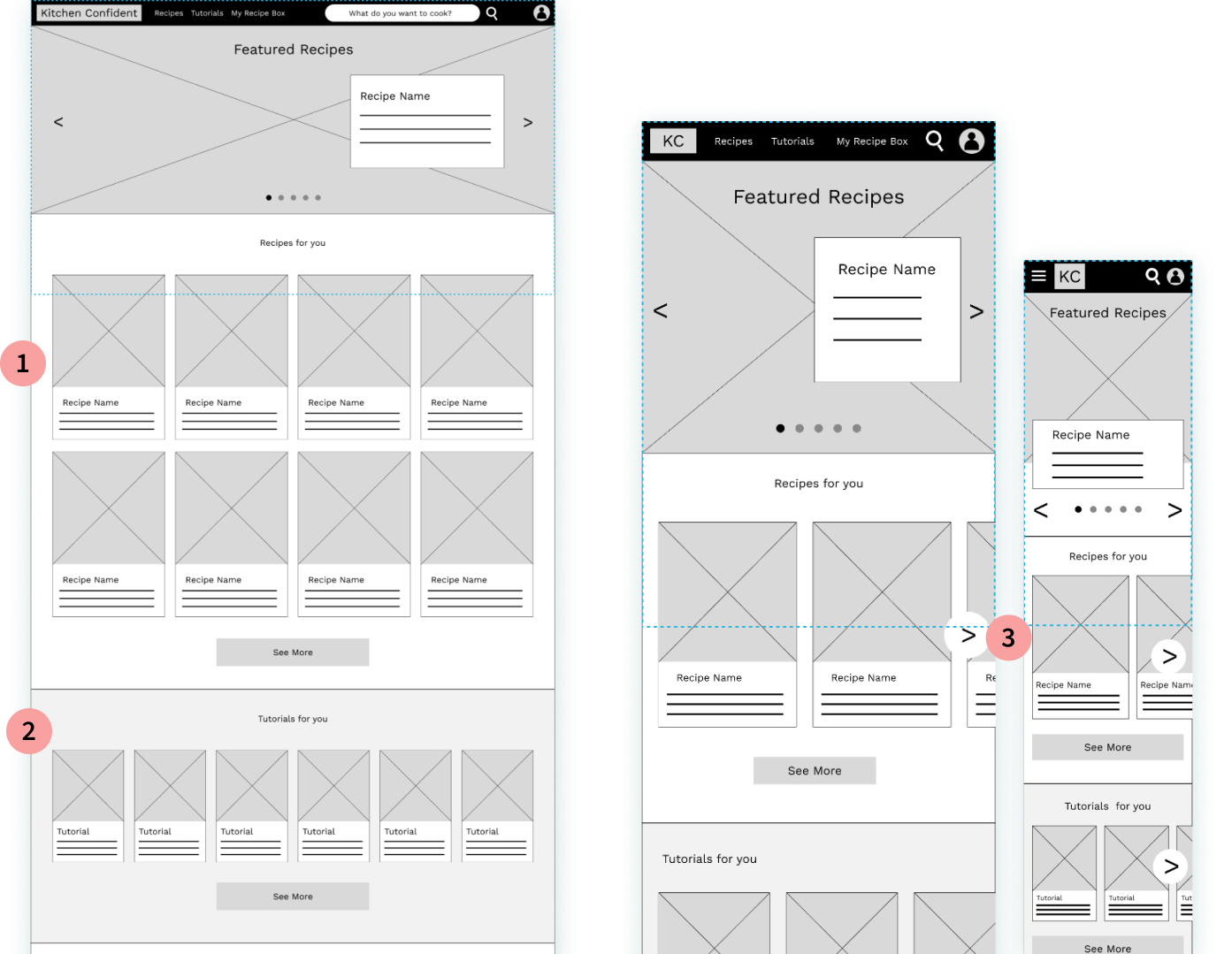
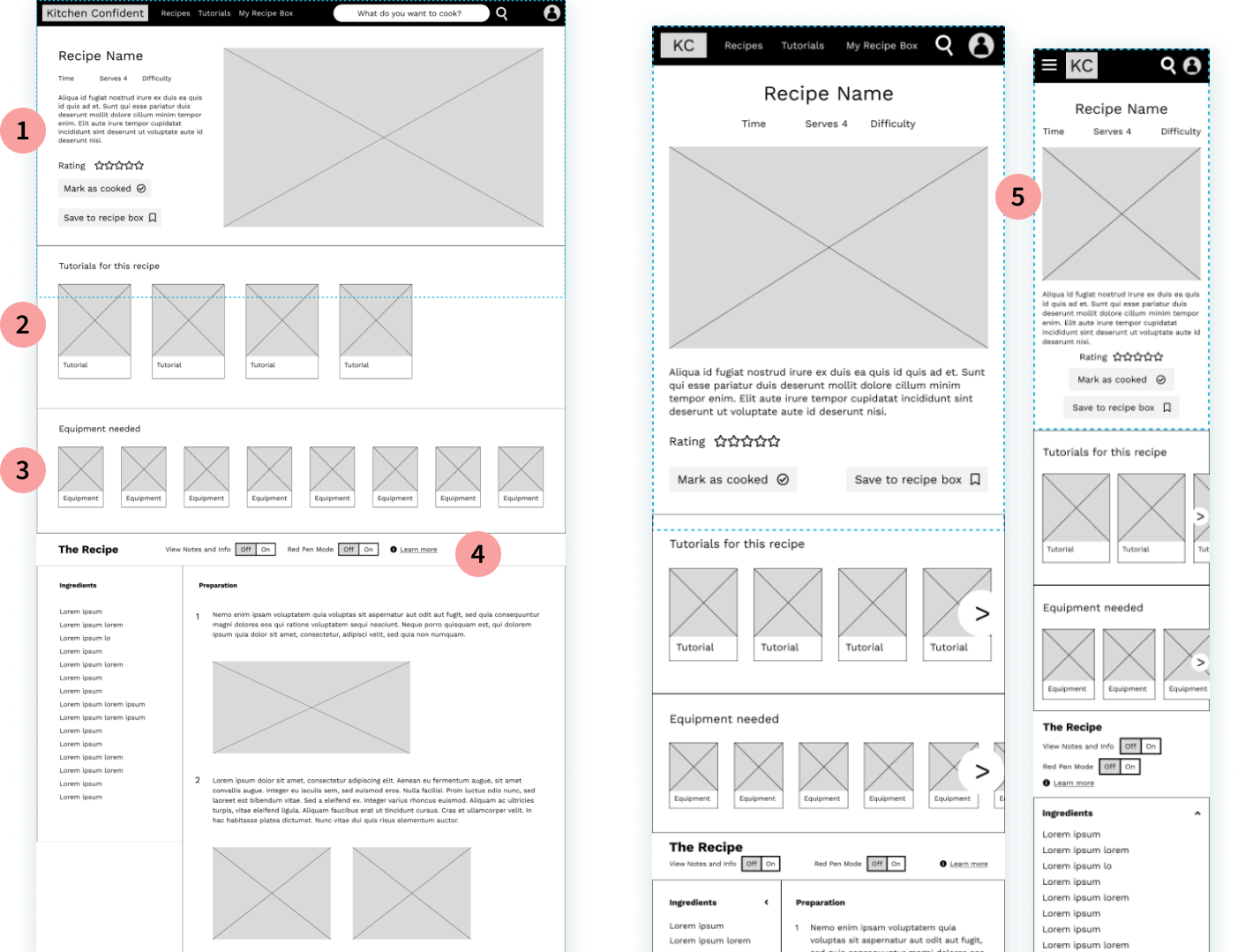
I began wireframing with several rounds of Crazy 8s to rapidly iterate on possible structures. I chose a version of a “layer cake” layout, with many rows of different content, generally rows of cards stacked on top of one another. I drew wireframes for the desktop version of the home page and recipe page, and once I was happy with these I turned them into phone and tablet sizes as well.









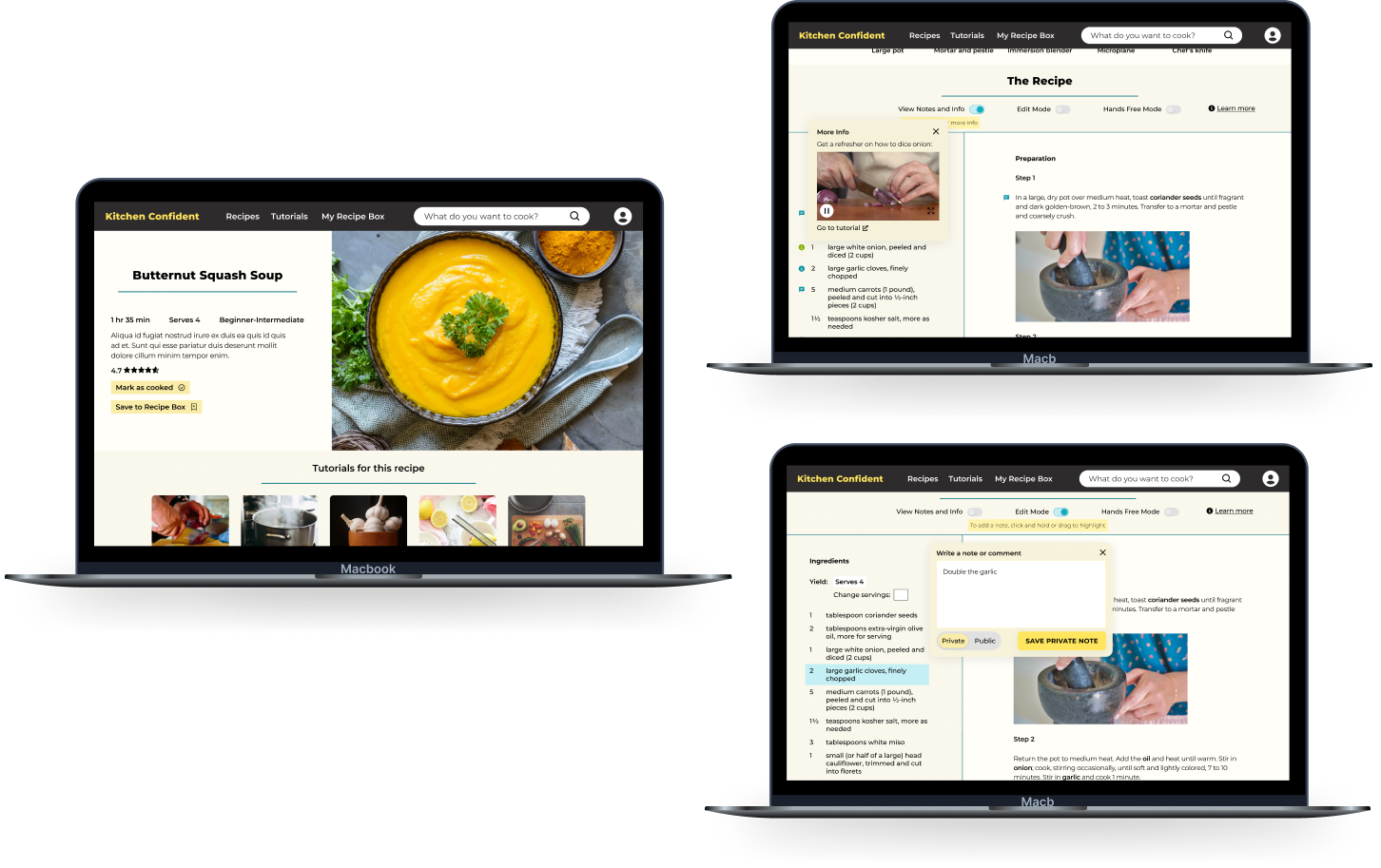
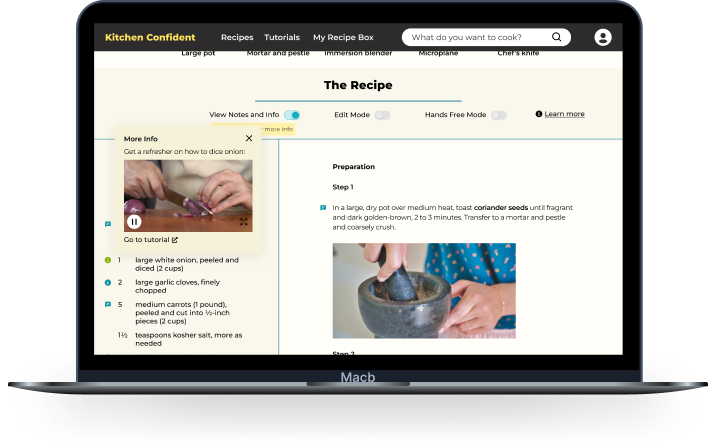
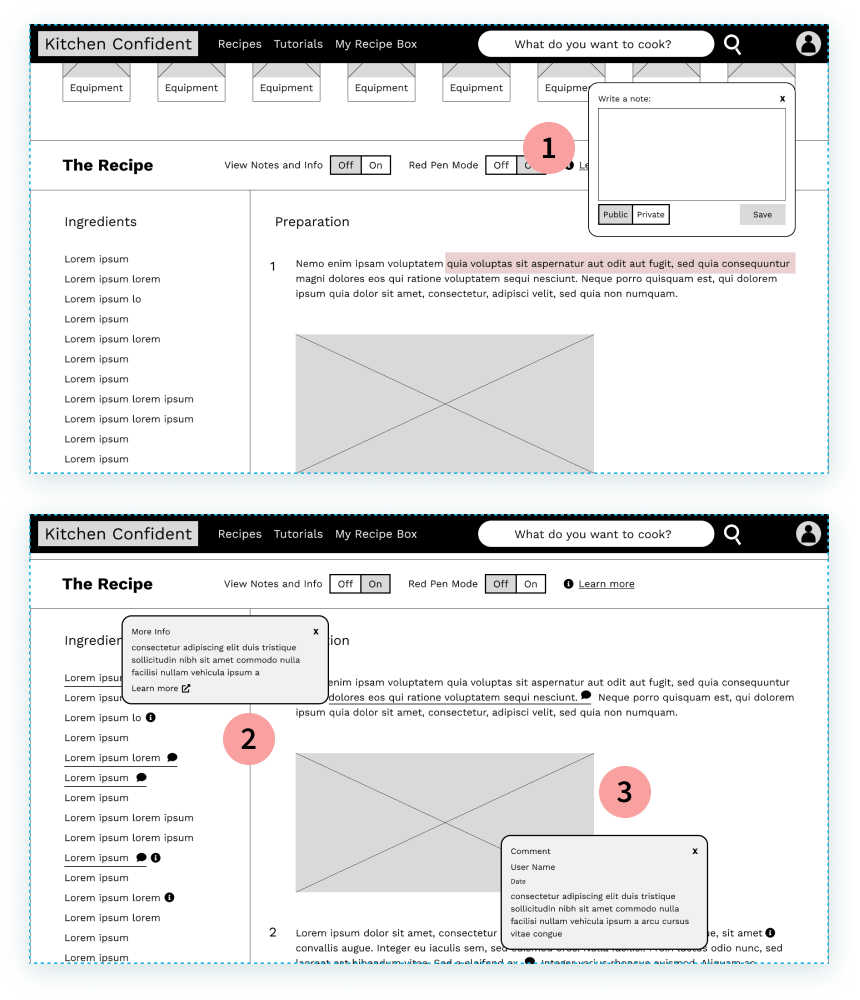
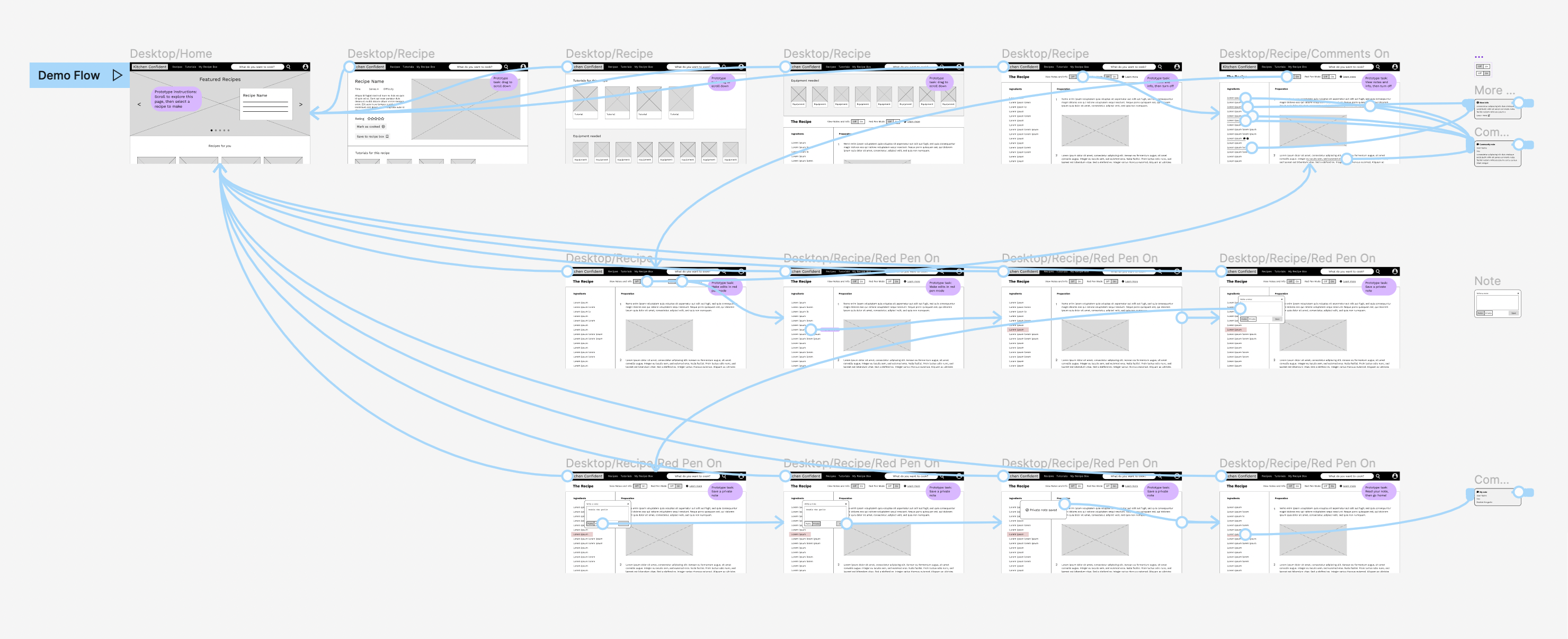
For this high fidelity prototype, in addition to the main user flow, I added the ability to scroll through a carousel of hero images on the home page. I relied heavily on overlays for notes and edits in the View and Edit modes.

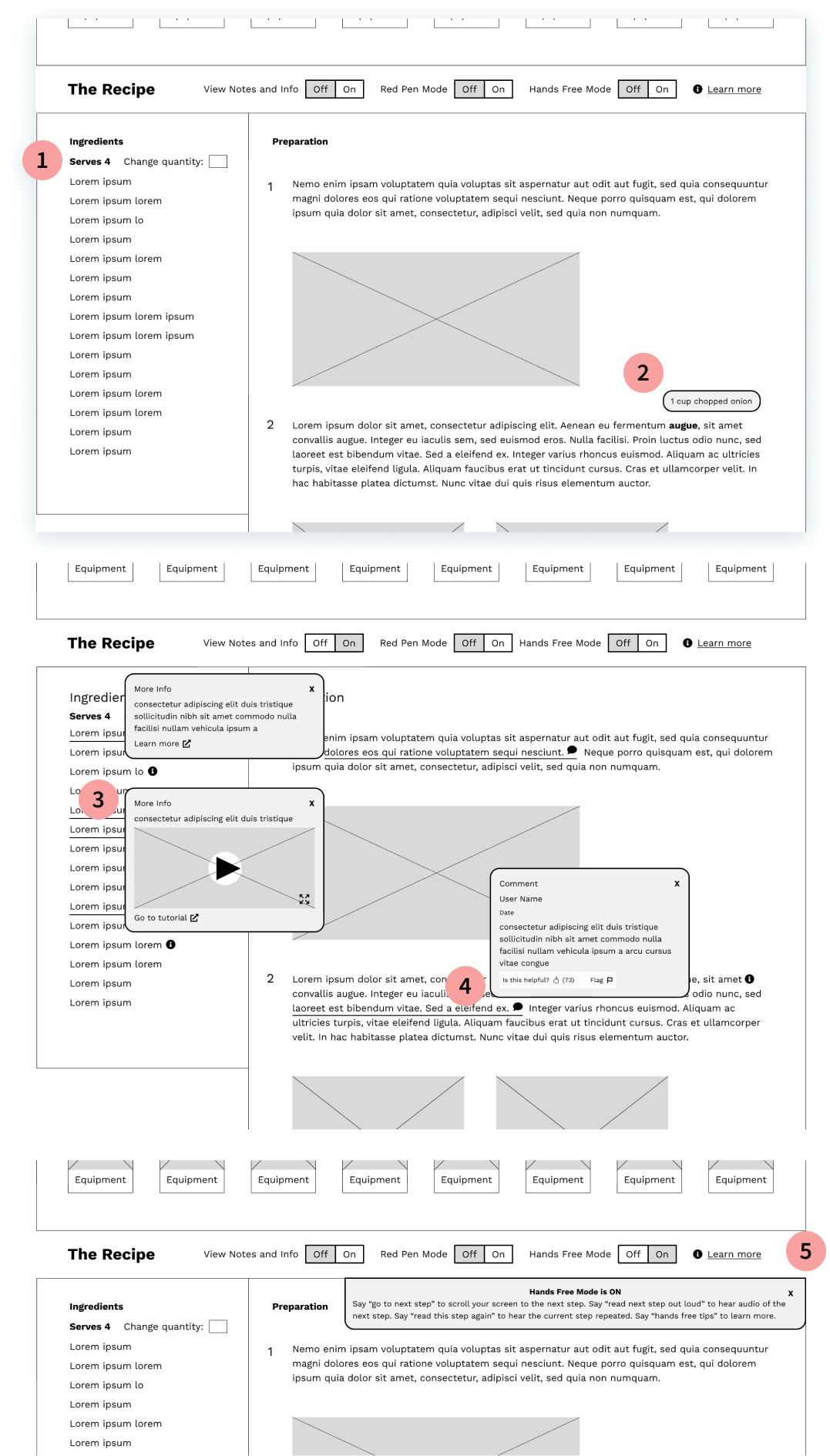
Some users of this site may have vision or mobility impairments. For other users, I needed to consider another part of their situation: their hands are messy because they are cooking! Considering longer-term disabilities as well as this particular temporary context, I designed a hands-free mode of interacting with the recipes on this website. This feature allows a user to use voice commands to move through the recipe. The user can have ingredients or steps of the recipe read to them, or they can simply use voice commands to have the page scroll without using their hands.
I also made sure that my standard must-haves for accessible design were used: proper contrast ratios, readable fonts, and header tags annotated for engineers to ensure screen reader functionality.

Having a more feature-rich recipe and tutorial website will help home cooks feel more comfortable learning new recipes and techniques. Home cooks tend to walk a fine line between wanting variety and ease, so this website will help them continue broadening their repertoire in a manageable way.
Users of online cooking sites were very clear about their goals and their pain points when using a recipe online versus from a cookbook. Most interviewees and usability study participants could easily picture the context in which they would follow an online recipe, and knew exactly what they wanted from the experience - sometimes so specifically that they were the ones suggesting exactly what features ought to be included in this project. It was an important lesson in really listening to and engaging with users - often they already know exactly what they want from a product.