


According to the USDA, more than 34 million people in the United States are food insecure. Where I live, in Brooklyn, New York, almost 400,000 people are experiencing food insecurity, and many of them are not eligible for food assistance programs. Many mutual aid groups are working to address this issue with grocery delivery programs. These projects require a good deal of coordination on the part of organizers, who must train volunteers, do outreach to those in the community needing aid, and carry out the logistical work of matching volunteers with recipients.
This project aims to create a hub that will connect volunteers with those in need of aid, with less direct involvement needed from organizers. This project is meant to be a simple and efficient way for volunteers to sign up for and complete a grocery delivery whenever they find themselves with a bit of free time - anyone can be encouraged to help out without needing to clear their schedule. The focus is on direct connections between members of the community. By making the process straightforward and nonjudgmental, we can normalize asking for help when it’s needed, and providing help when we are able.

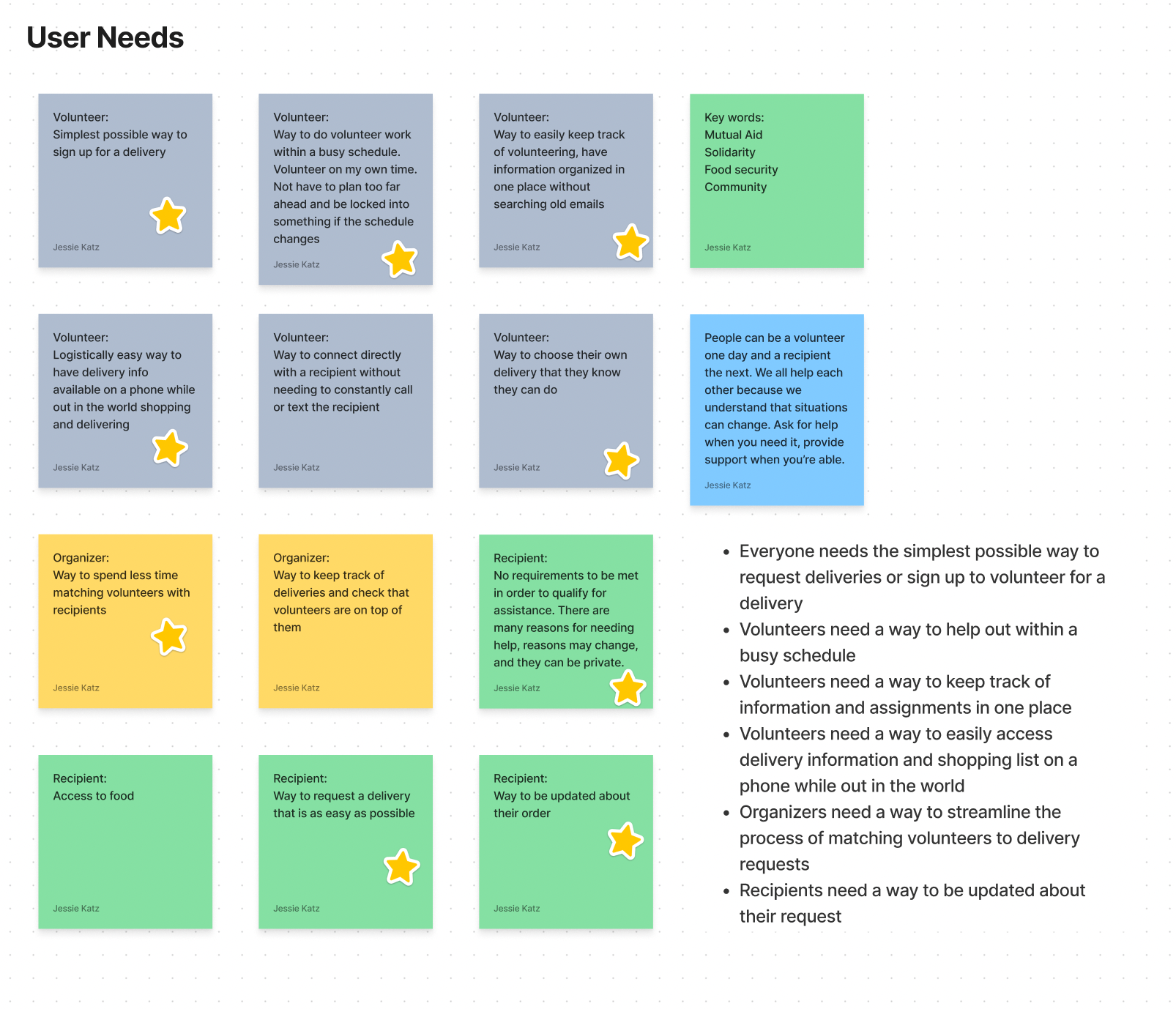
Organizers: Takes a lot of high-level organization to match volunteers with recipients, and this takes time
Volunteers: No centralized place for volunteer information and assignments
Volunteers: No centralized place for volunteer information and assignments


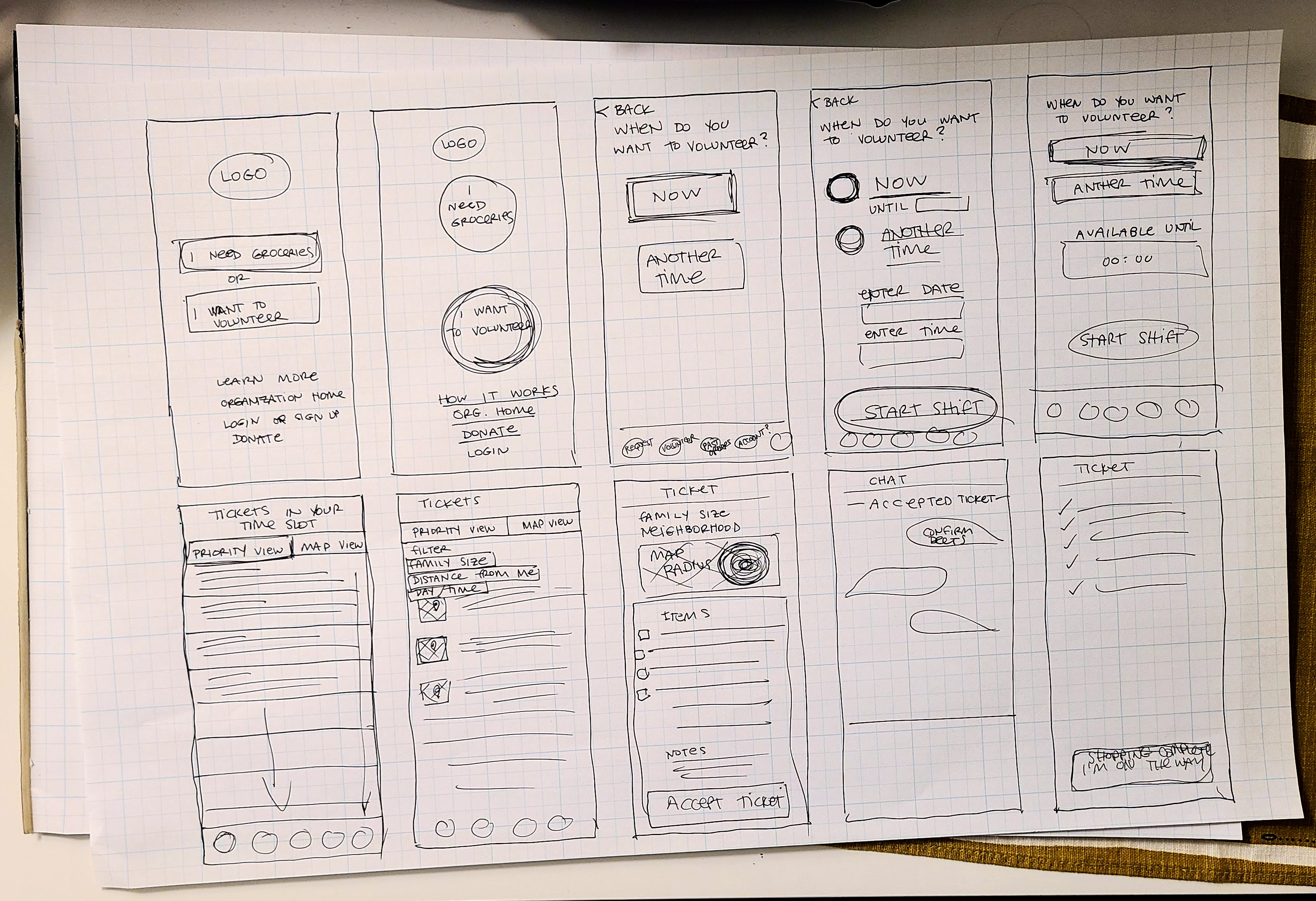
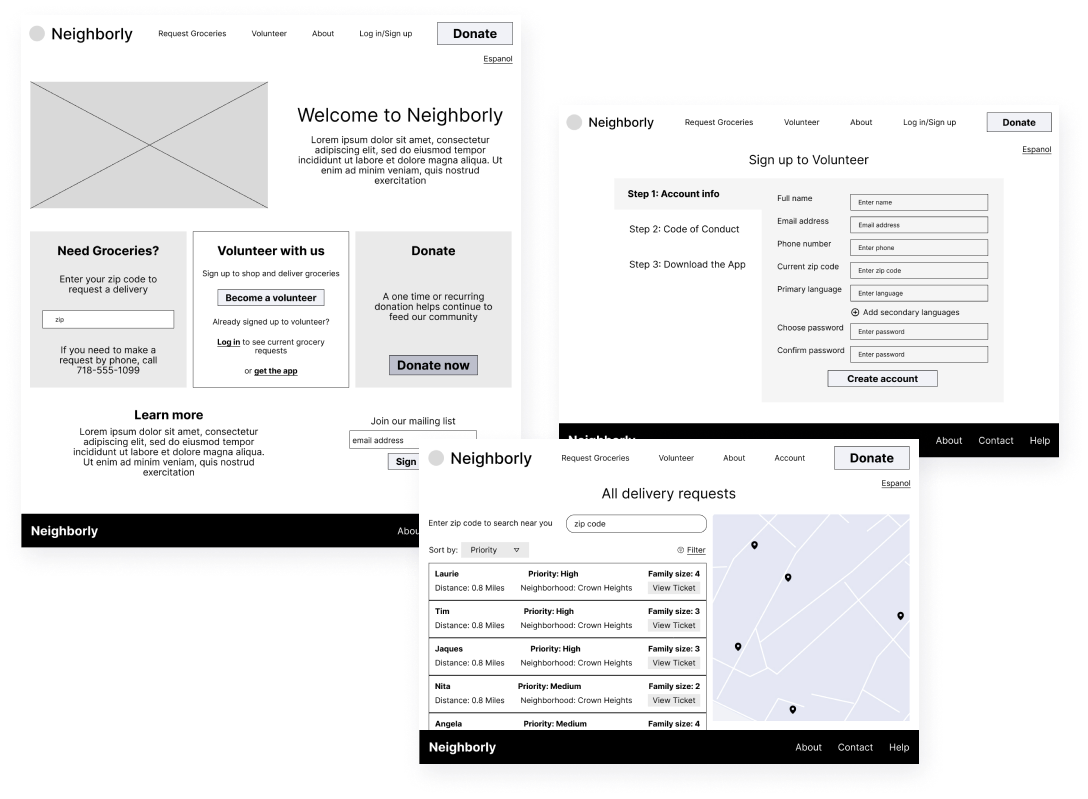
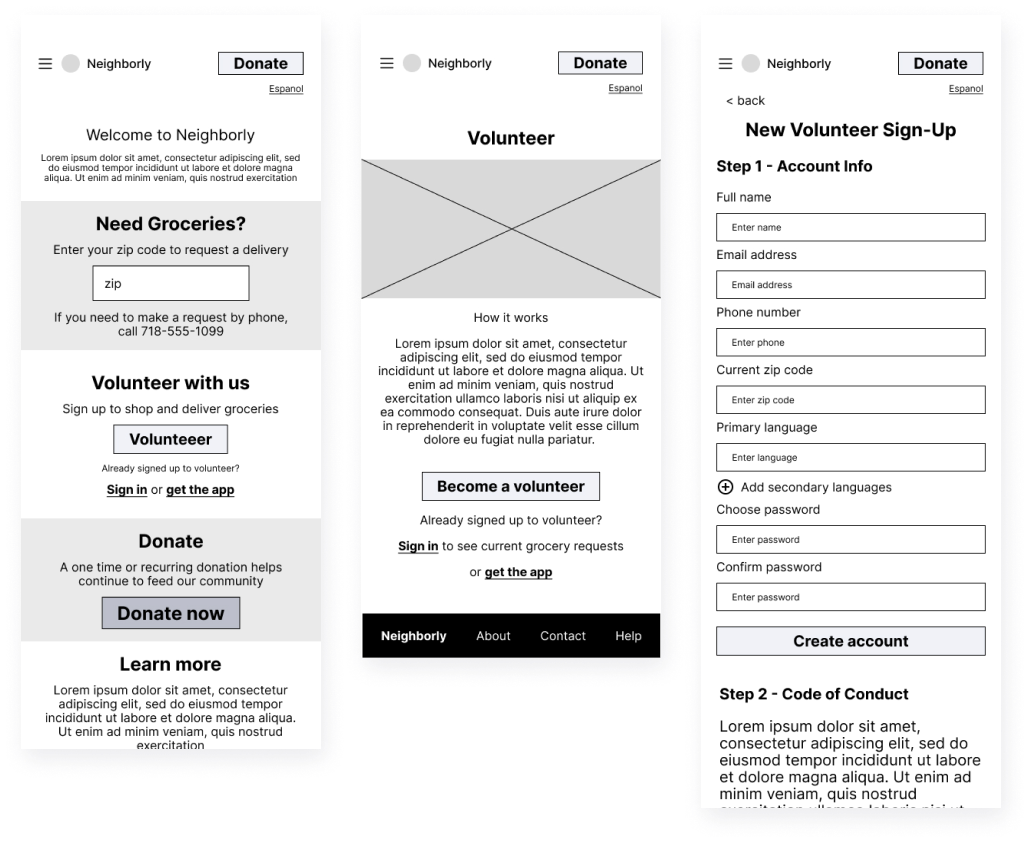
I began designing with many rounds of paper wireframes. I began very broadly, and after each round, I selected my favorite wireframes and my favorite elements and then ideated further on these in the next round. Taking a mobile-first design approach, I began by thinking about what the absolute necessities would be to include in a dedicated mobile app. Considering my different users’ needs, it was clear that a mobile app was most useful specifically for people who currently wanted to volunteer. Other users could reach their goals with a website accessed from their homes, but volunteers needed something that would be easy to use both at home and out in the world while shopping and doing deliveries. They needed a way to have all of the necessary information in one place, easy to access no matter where they were.




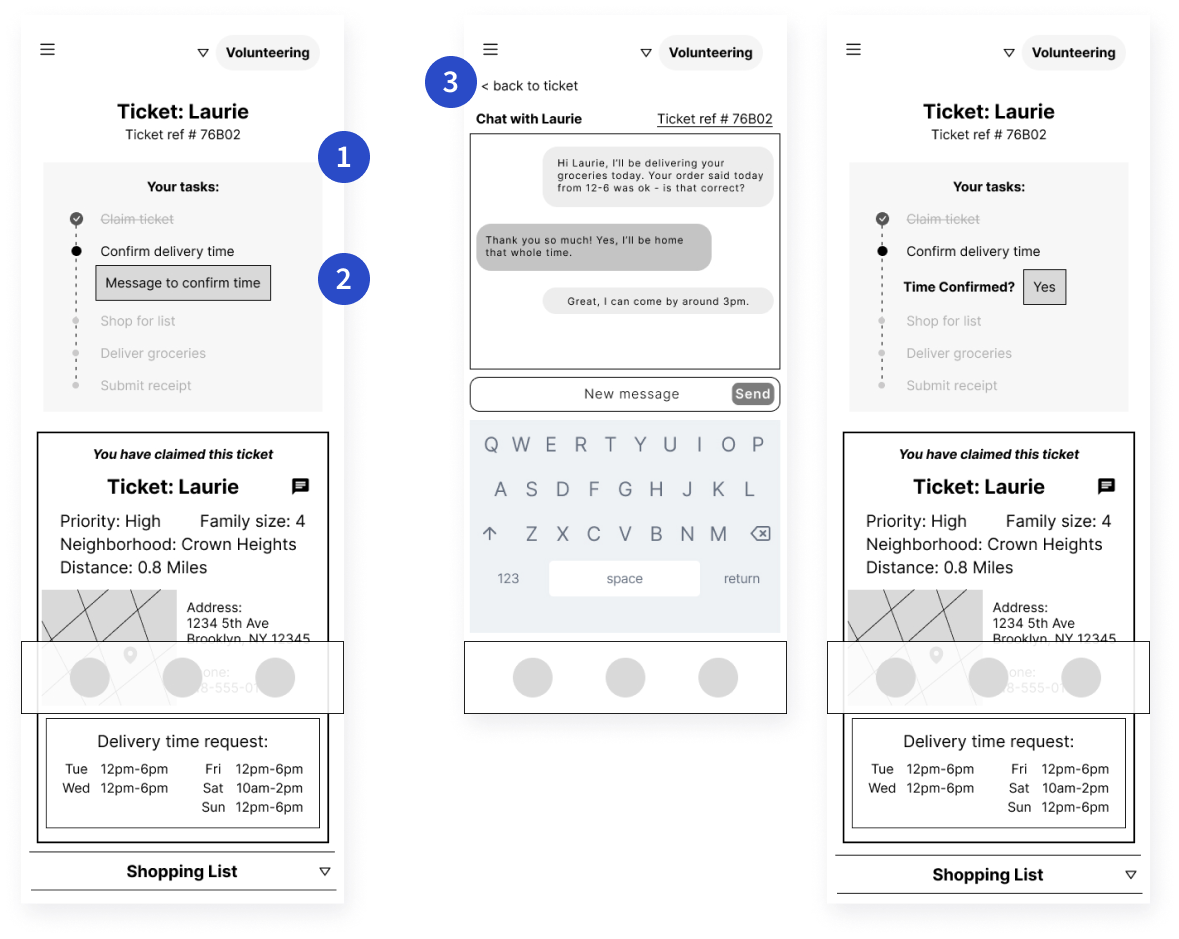
Users struggled to navigate to a chat window and back to confirm a delivery time. Users felt like they were leaving the linear flow and getting lost. Users were frustrated that they would have to use a direct message and wait for a reply, instead of allowing the app to automate this step.
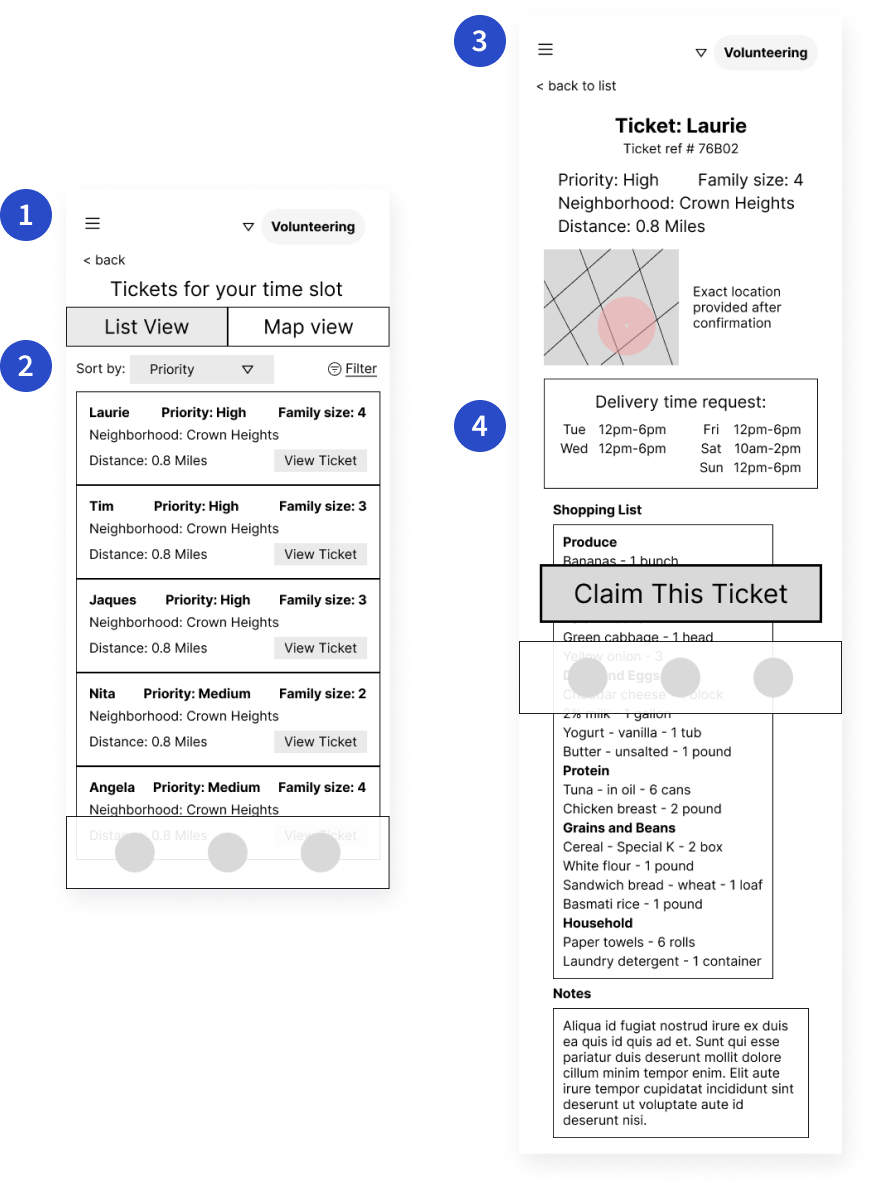
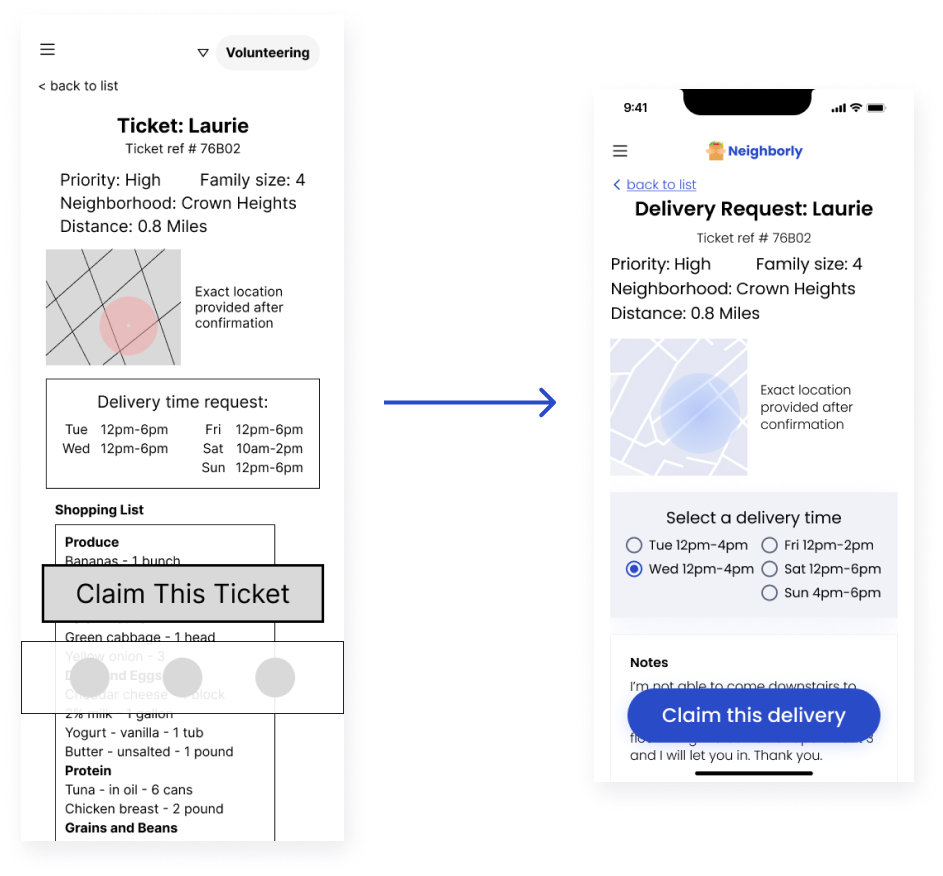
One user noted that the red circle used to show the recipient’s approximate location on the app could imply that the area was dangerous. It is crucial that the imagery not imply any judgment on a neighborhood.
Because the notes section was below the shopping list in the ticket preview, many participants didn’t notice the request to be able to carry groceries up the stairs. Users need to be aware of this type of special request before they claim a delivery.
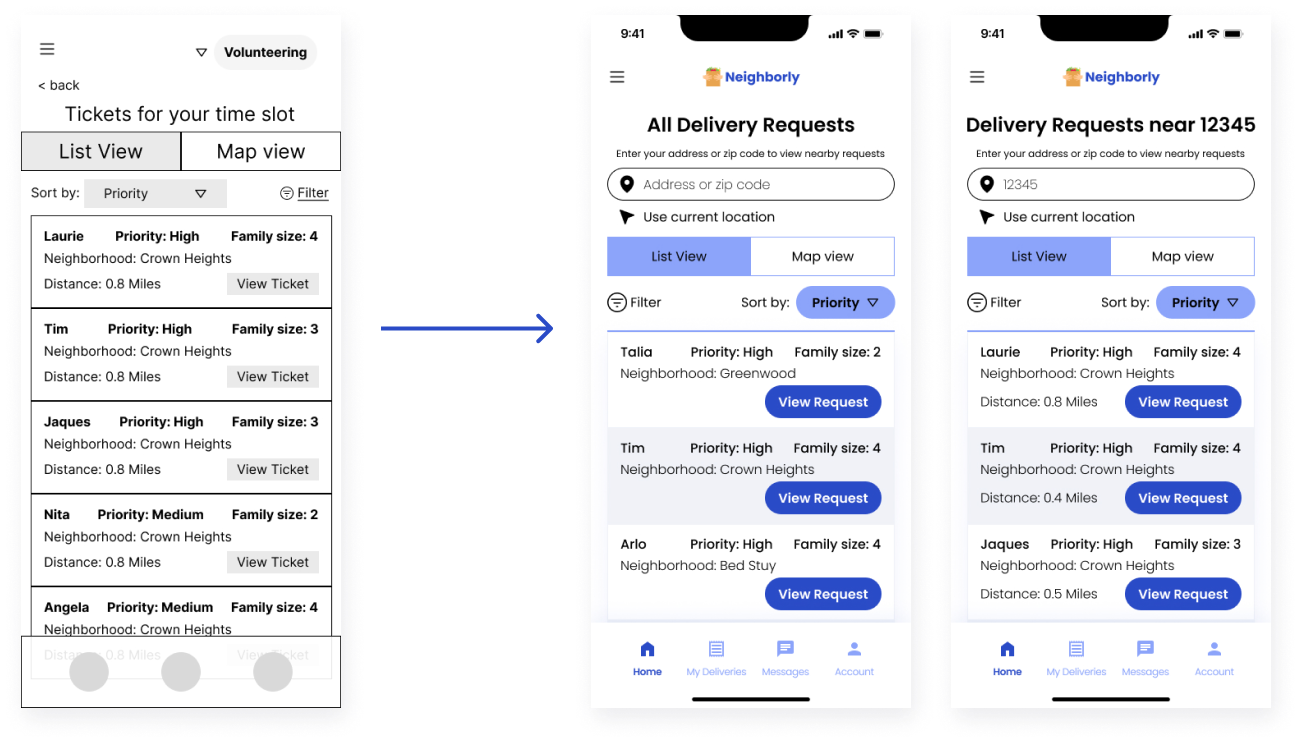
Because order request cards listed a distance from the user, participants assumed that the app knew their location. Users need to explicitly enter their location or enable location services before this information is available.


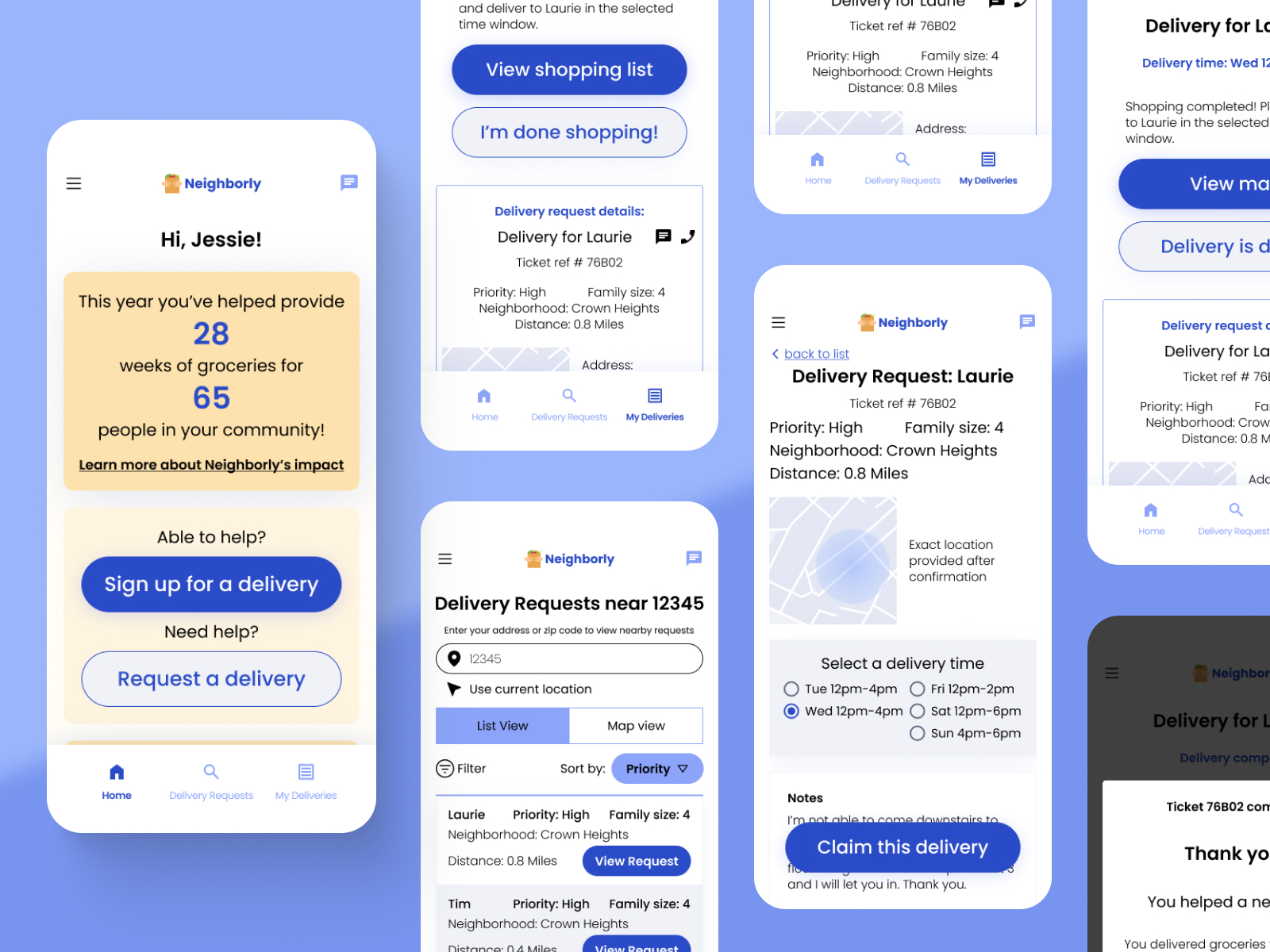
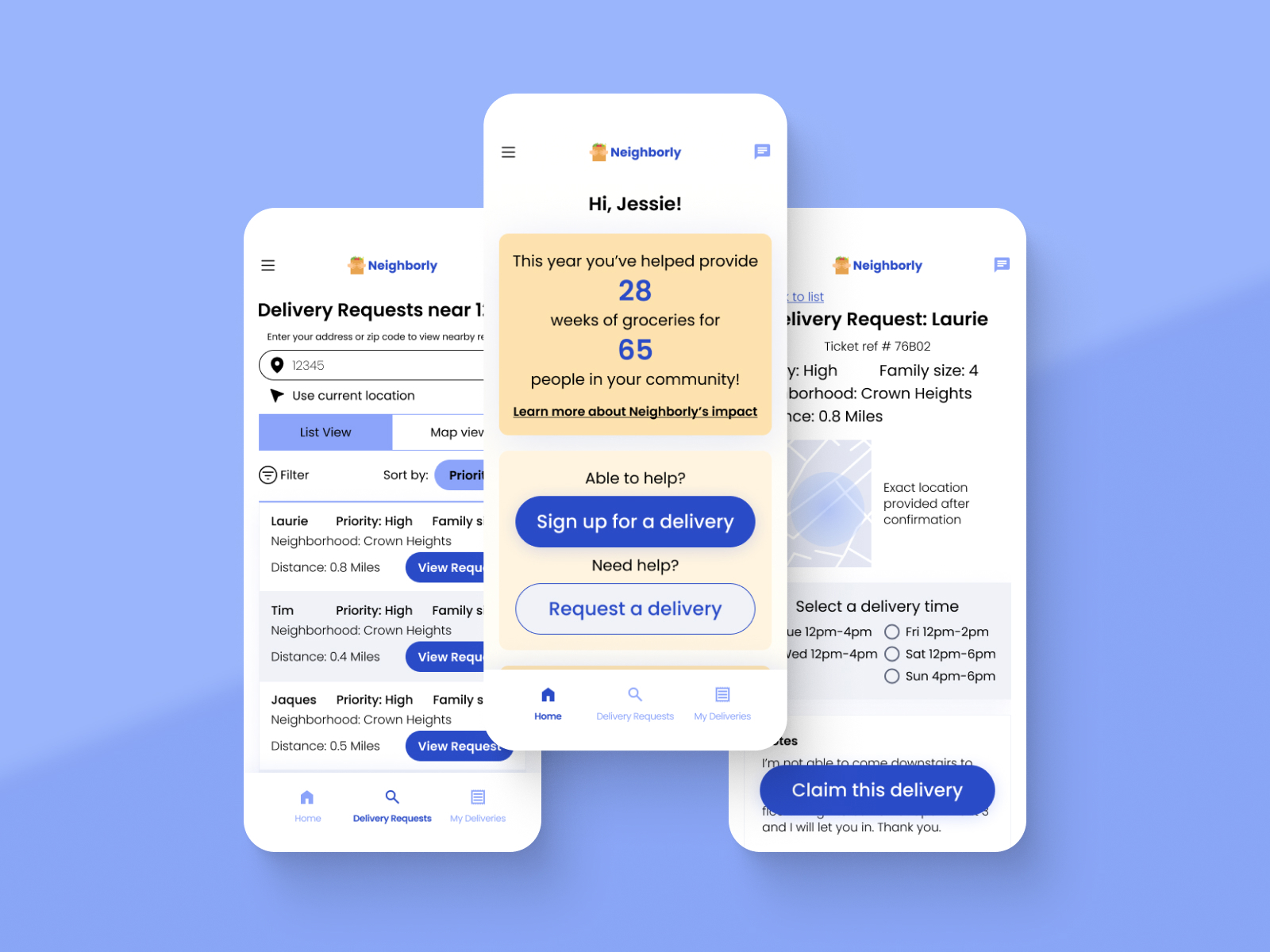
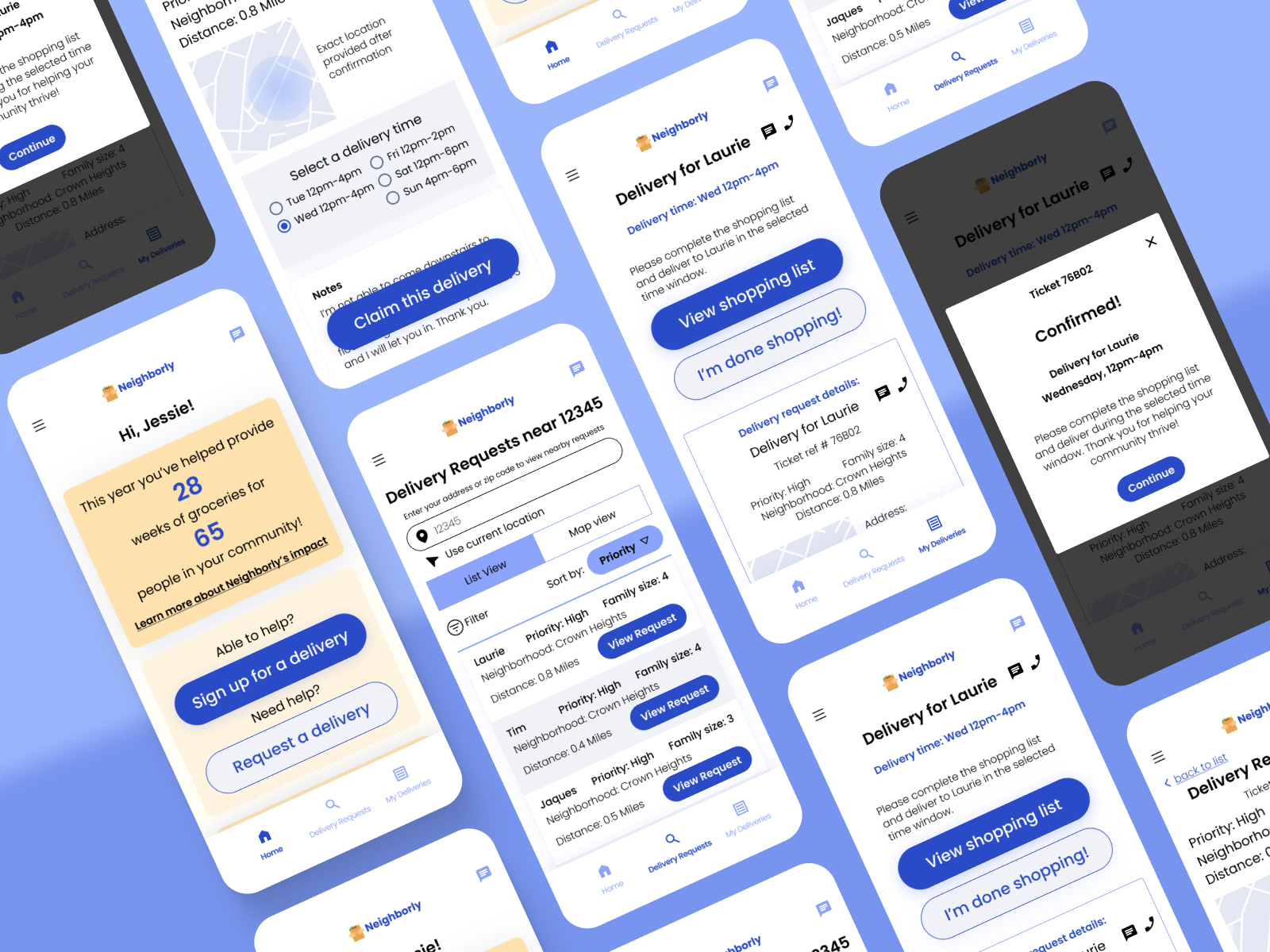
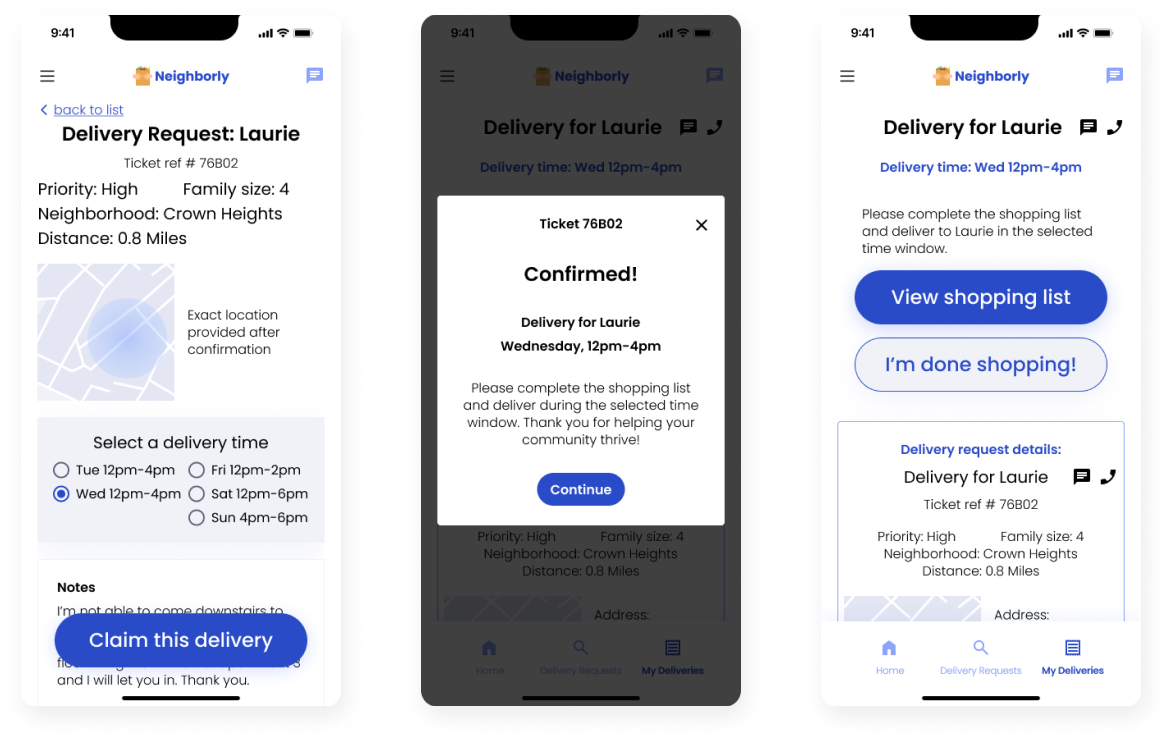
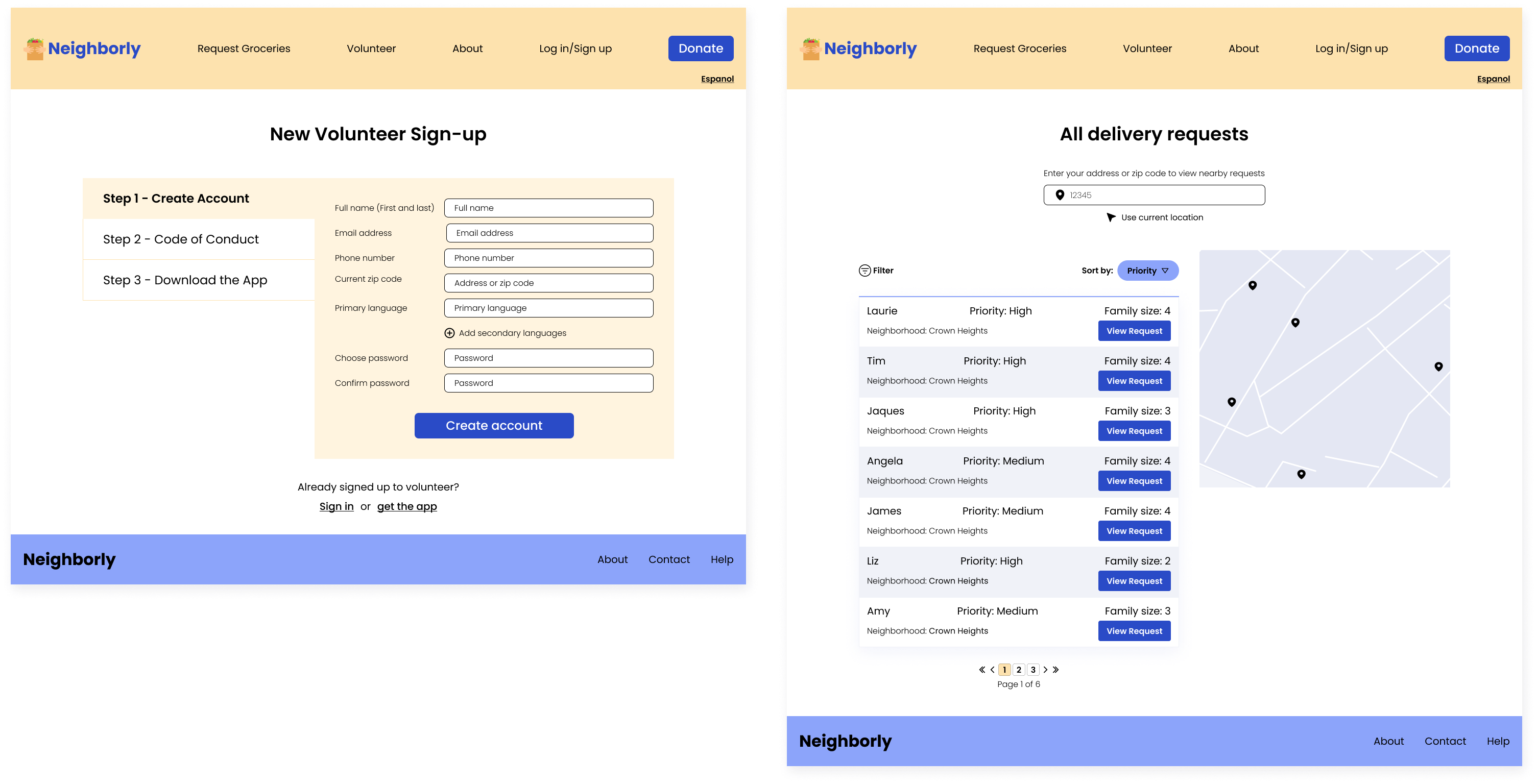
To address the issue that users needed a way to knowingly give the app their location, I added a field to enter an address or zip code. Once this is entered, the list of open requests will show nearby results and indicate their distance from the user.

To address the insight that users saw the red area on the map as an implication that a place was “bad” or dangerous, I simply used a neutral blue color that would not imply any judgment. I addressed the issue of user confusion around confirming delivery times by making the delivery times a required selection with a radio button. Volunteers now simply select a time before claiming a delivery, and the recipient is automatically notified. I also moved the “Notes” above the shopping list so volunteers would be made aware of any important requests before agreeing to a delivery.

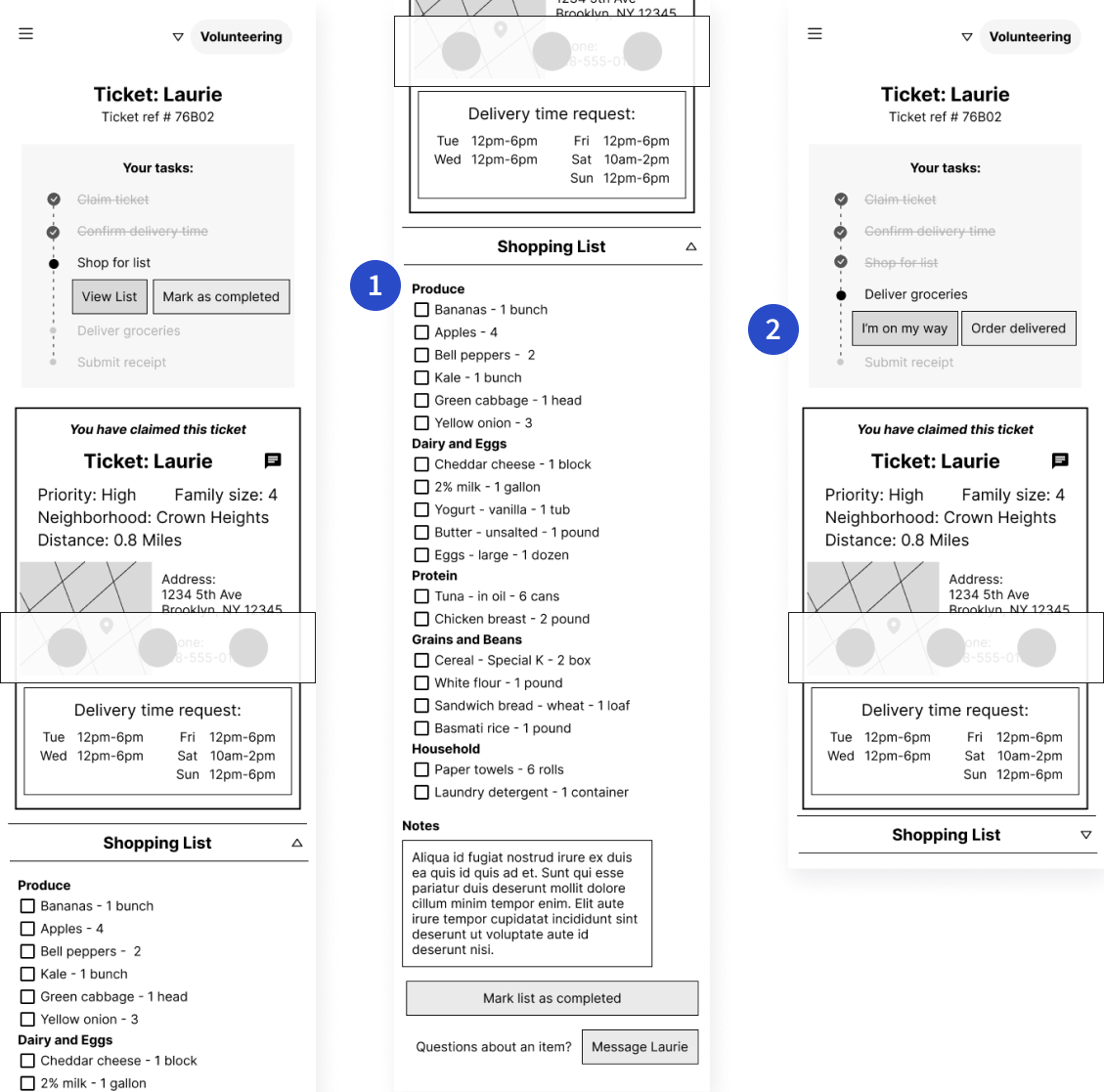
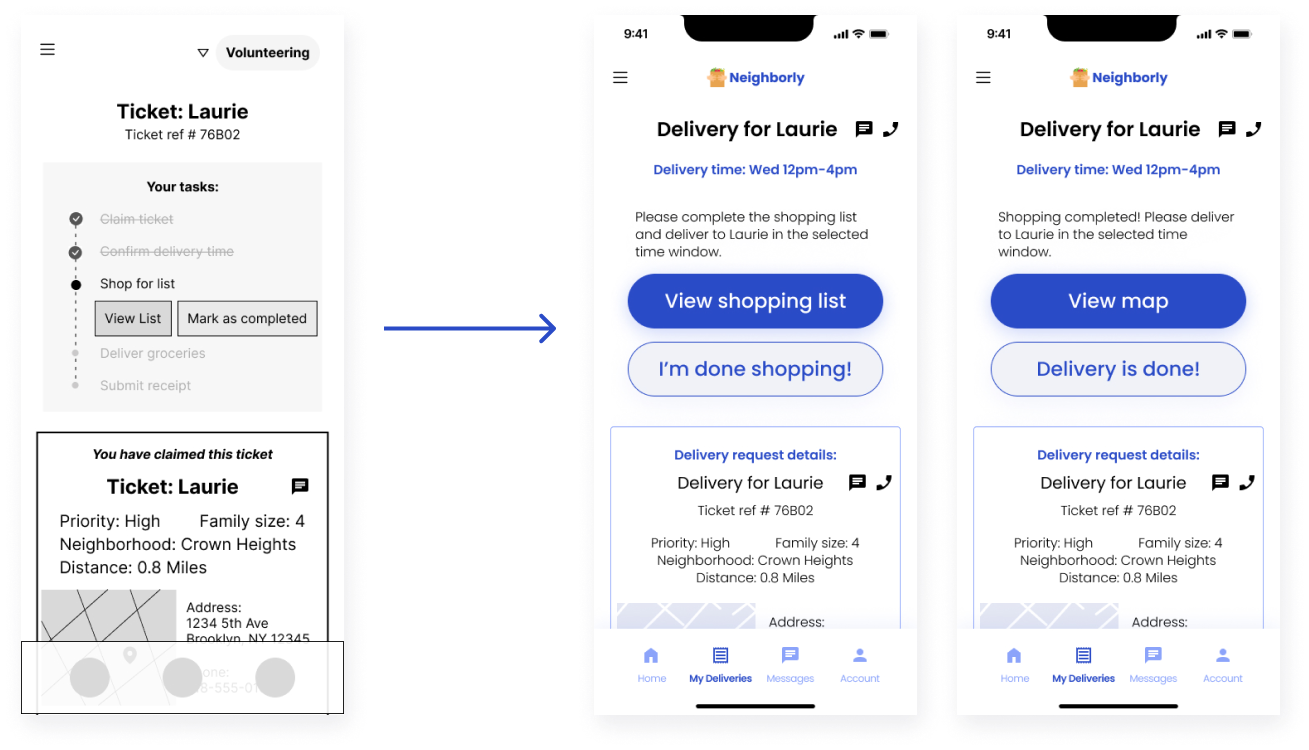
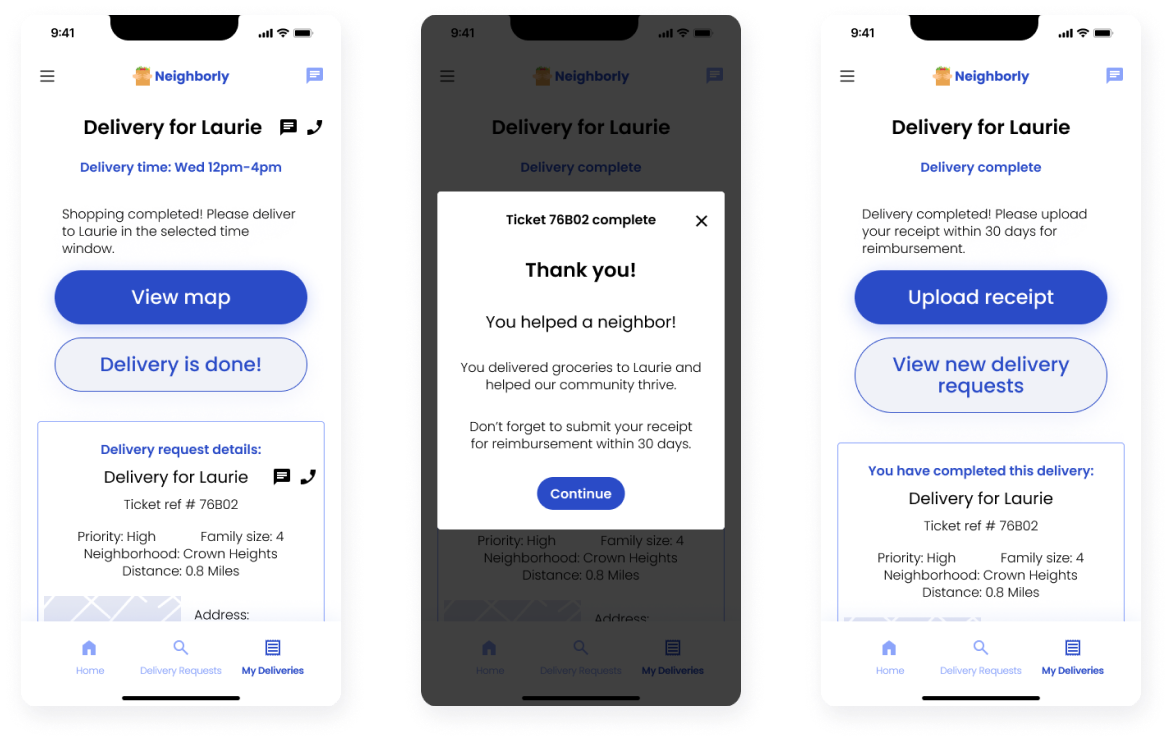
Removing the confusing step of messaging the recipient meant that the overall flow was simplified enough that I wouldn’t need to show a list of tasks. The only tasks once a ticket is claimed are to shop for groceries and delivery the groceries. I replaced the task list with simple CTA buttons that prompt a volunteer to the next step of the flow.



The updates that I made to my original design, particularly removing the need to chat to confirm a time, allowed for a more simplified user flow. I was able to rebuild my prototype to be much more linear and logically flowing.
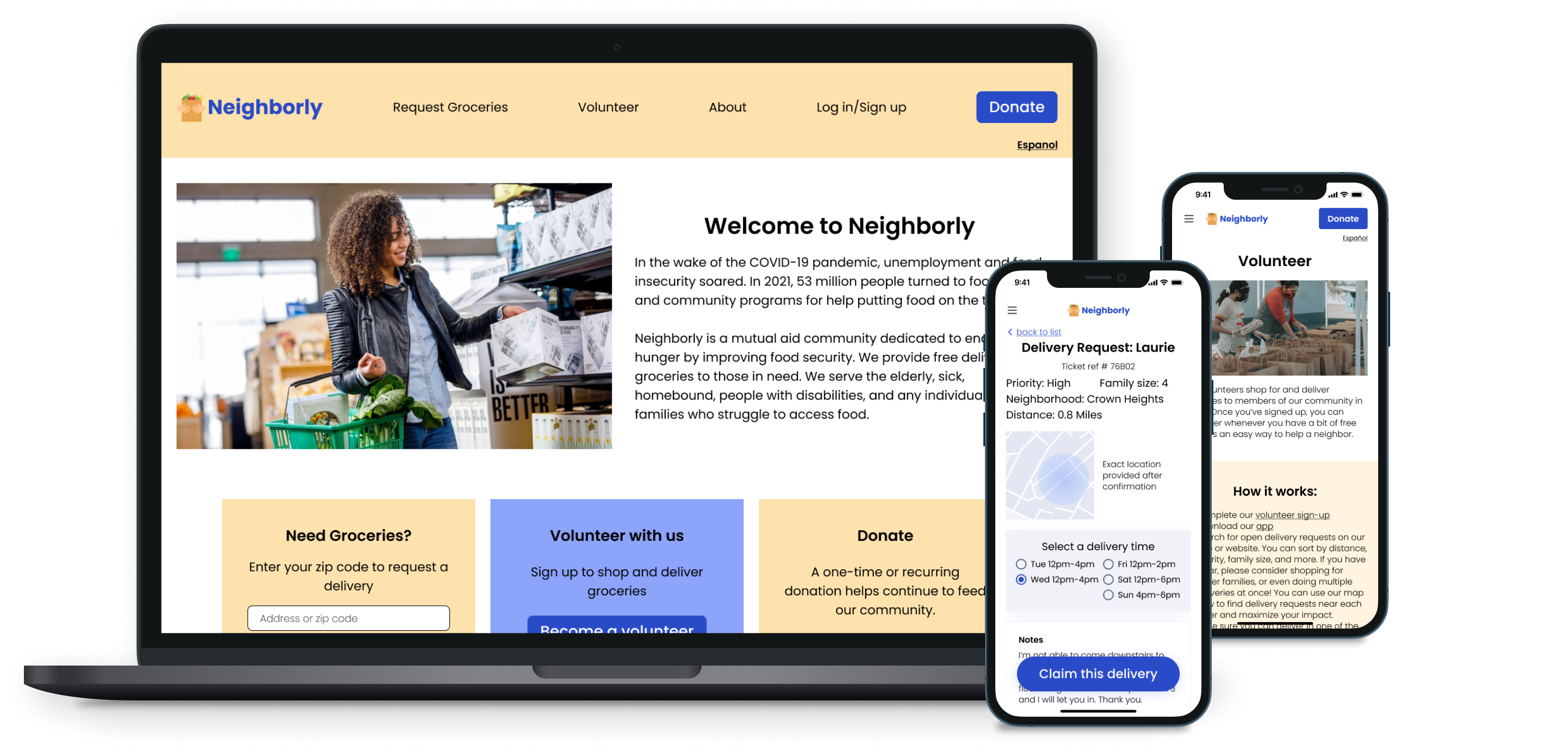
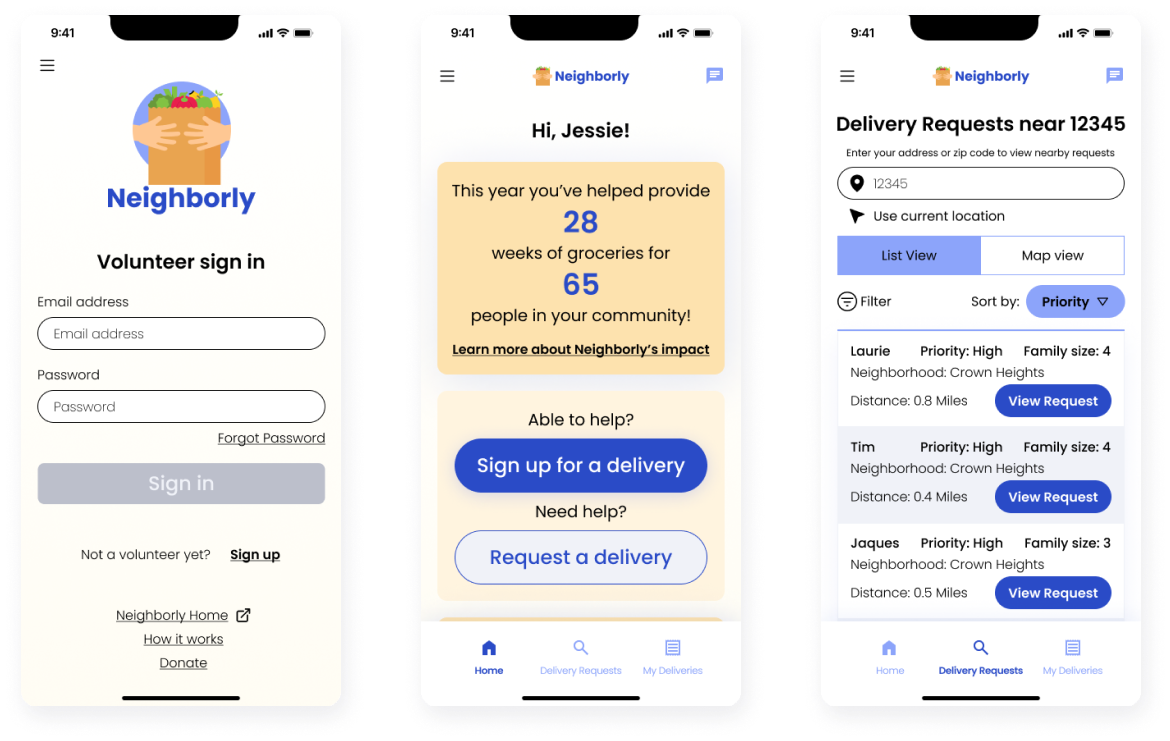
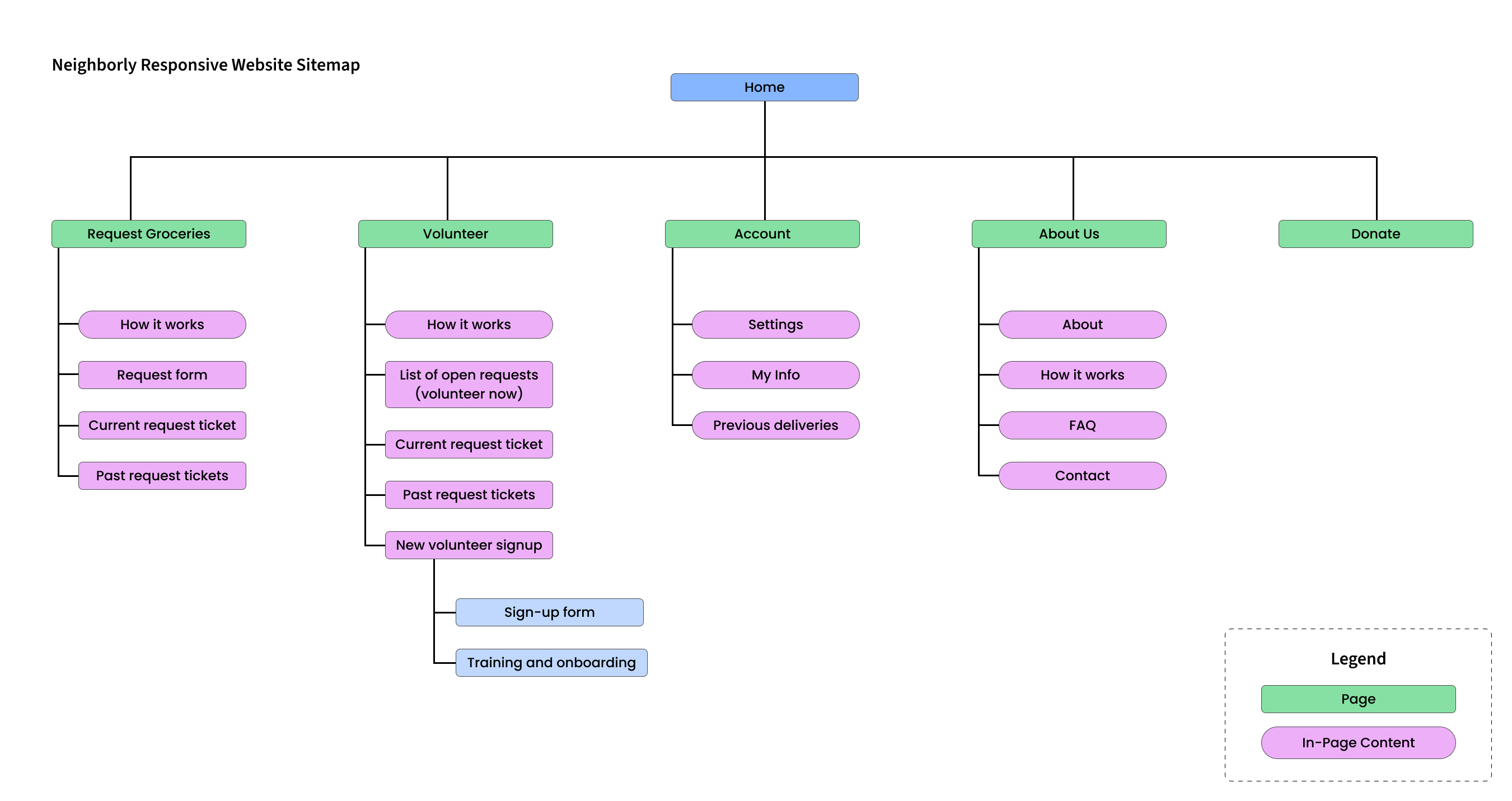
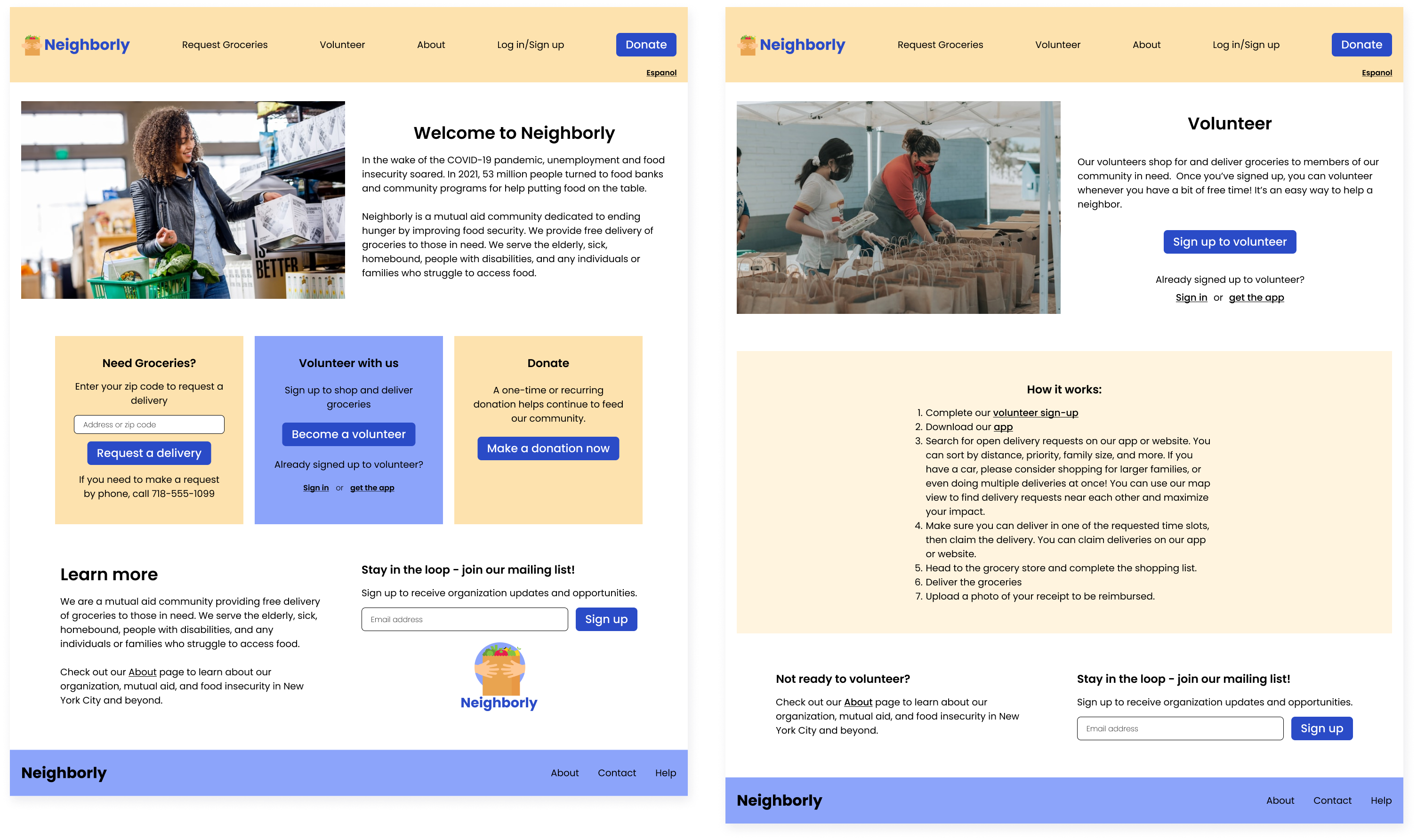
Now that my mobile app was in a good place I moved on to the design of a responsive website. While the app was primarily a tool for volunteers to streamline the process of helping with grocery deliveries, the website would need to have more information for visitors not already involved in the organization. Crucially, the website would also be where someone could go when in need of food assistance, and this needed to be easy to find. I built a sitemap for the website to be a very straightforward hierarchical structure that would be easy for all users to navigate.

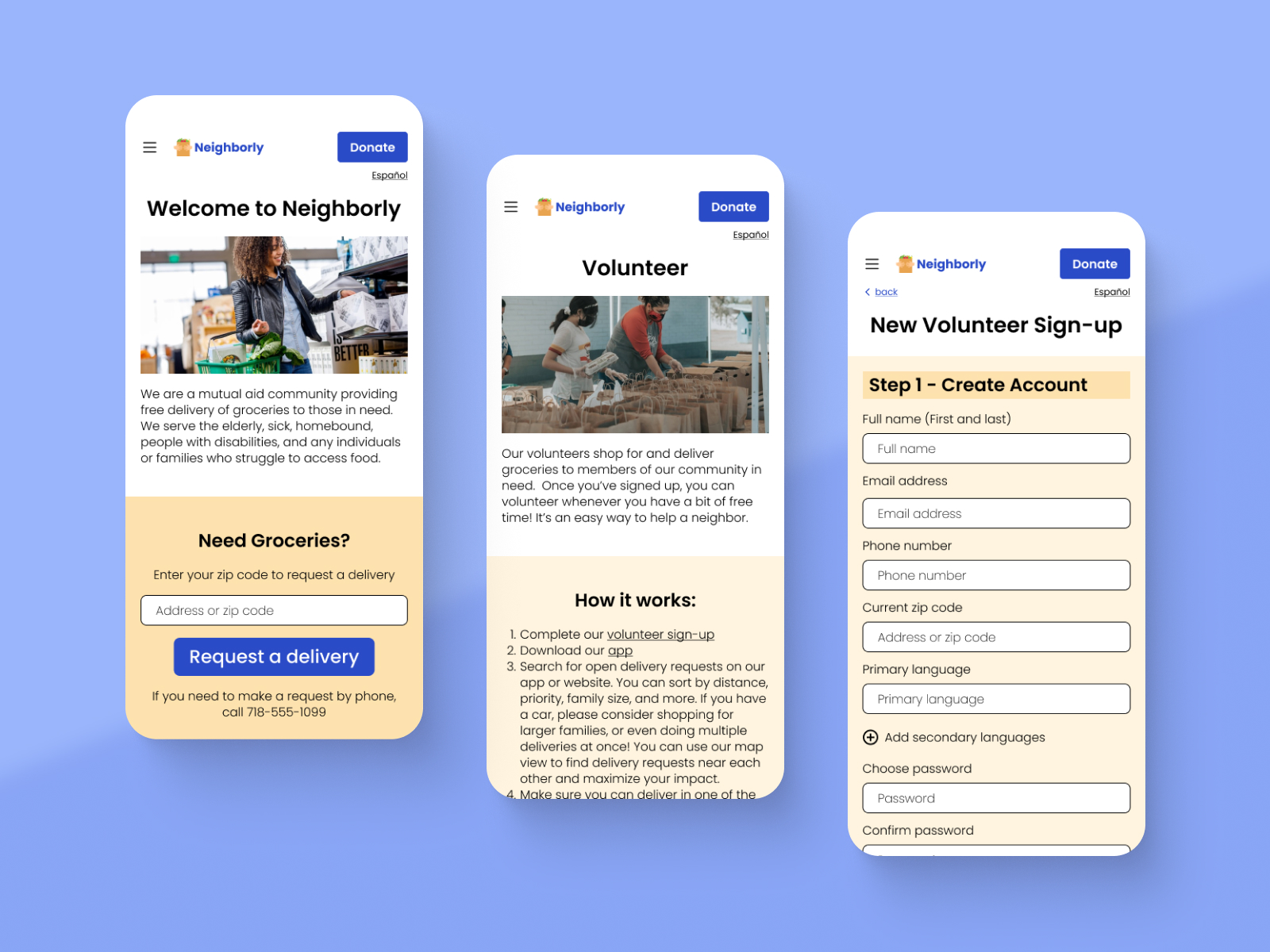
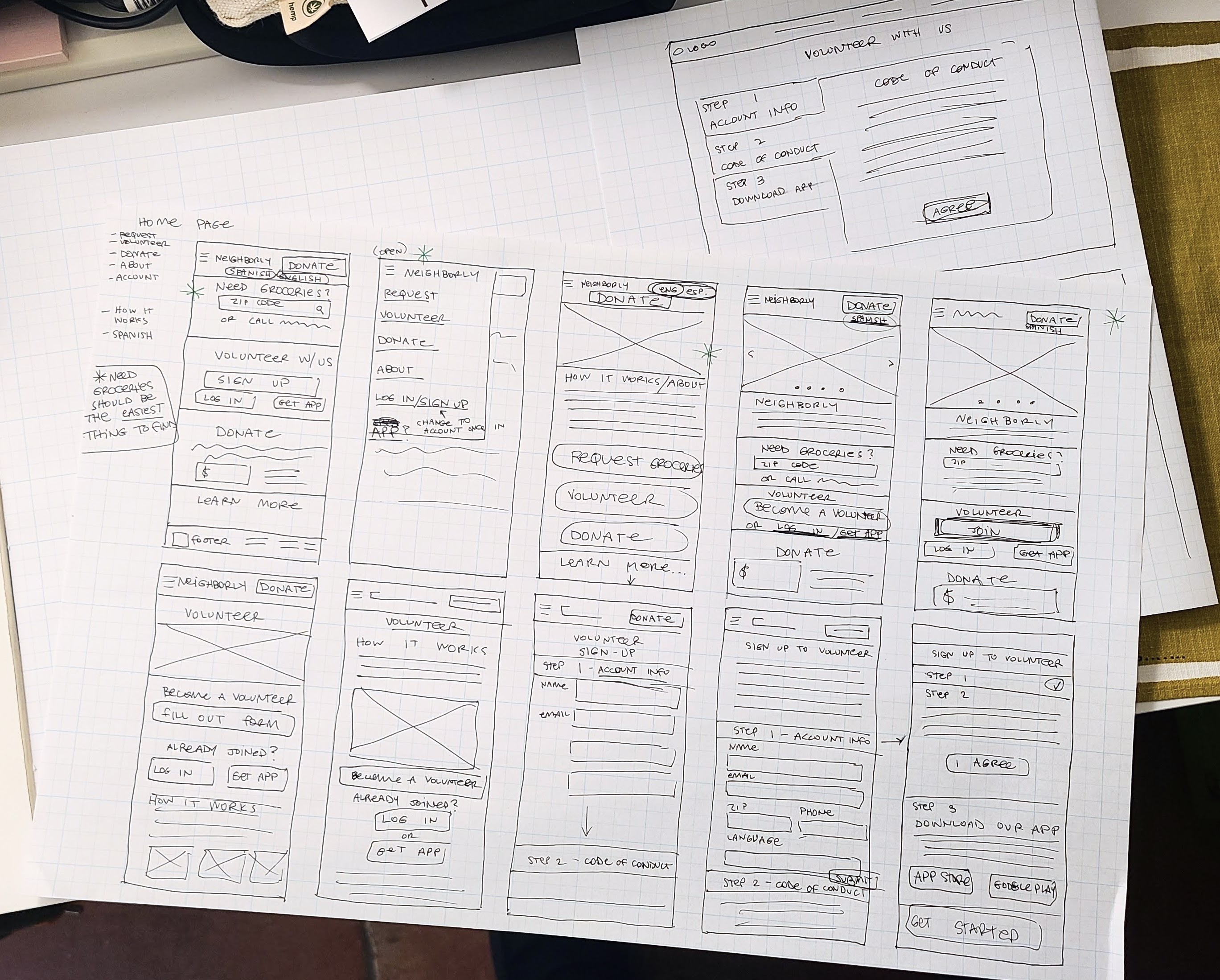
I began the design of my responsive website by rapidly ideating with paper wireframes, first for mobile screen sizes and then desktop. At the forefront of my thoughts was the intention to make it as easy as possible for someone experiencing food insecurity to find assistance on the home page. I chose a very simple single-column layout for the home page of my mobile site and explored ways to make the necessary information clear and easy to find.

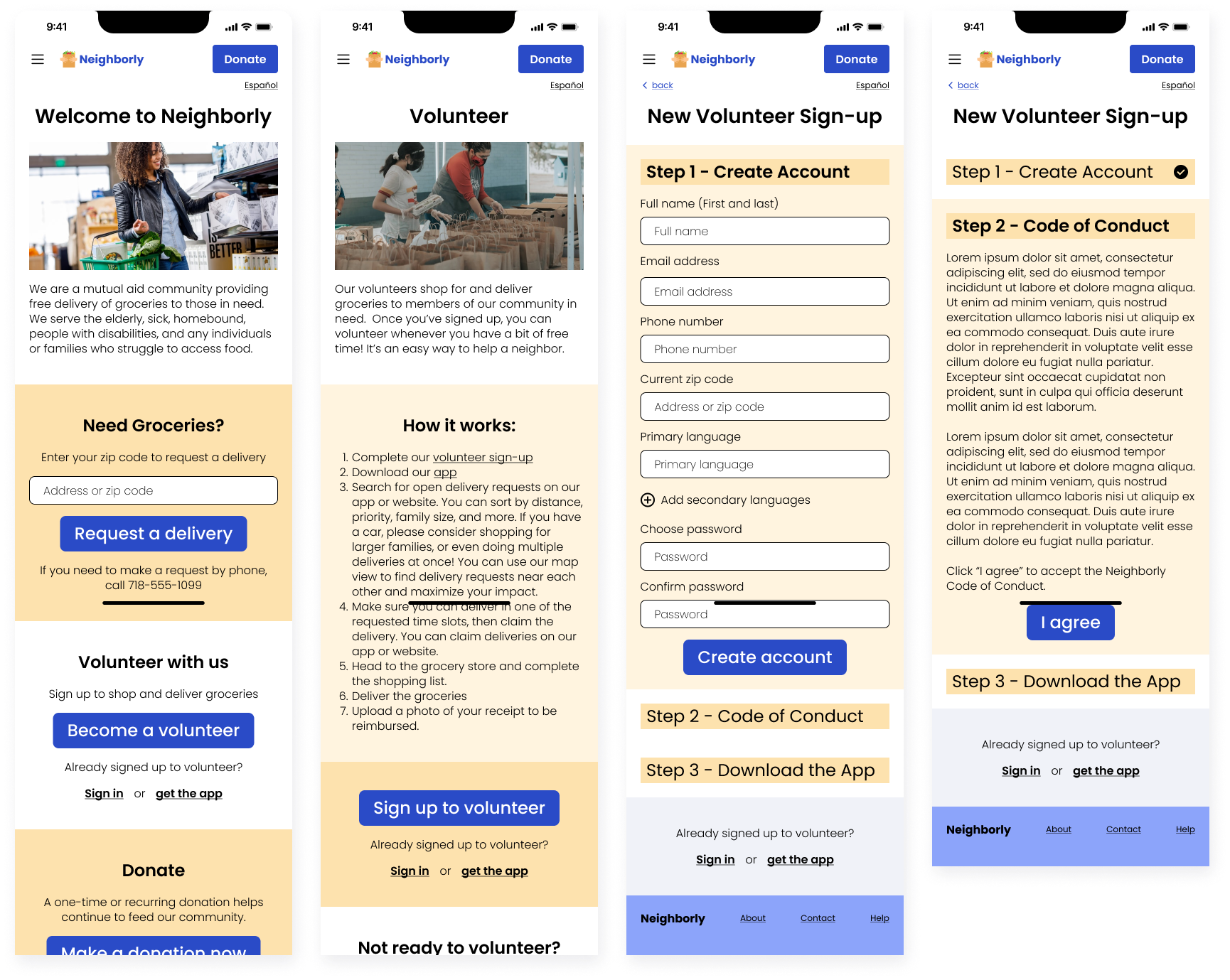
While the focus of the app was on volunteers actively ready to help with grocery deliveries, the volunteer section of the website would be more focused on getting people involved in the first place. I focused my design of these wireframes on signing up as a new volunteer. Once signed up, a user would continue to use the website to fulfill grocery deliveries, but would be encouraged to use the dedicated app for that part of the process.





Taking accessibility into account is always important to me in my design work. Creating an accessible experience felt particularly crucial for a project that aimed to foster a sense of community solidarity. To encourage equal respect and care among neighbors, the design needs to be inclusive of everyone in the community. I created many parts of the app and website with a focus on equity and inclusion:
According to the USDA, more than 34 million people, including 9 million children, in the United States are food insecure. Where I live, in Brooklyn, New York, almost 400,000 people are experiencing food insecurity, and many of them are not eligible for food assistance programs. Many mutual aid groups are engaged in programs that address food insecurity, and this design focuses specifically on grocery delivery within communities. This app and website aim to connect members of the community who need help with those who can help - with the understanding that these personal situations are often changing. By making this process as simple and efficient as possible, I hope to minimize the barriers to giving help. This project can make it easy for anyone to help out a neighbor, any time they have just one or two free hours. Facilitating this type of volunteer work with a straightforward process can help improve food security, decrease hunger, and build stronger and more connected communities.
The most important lesson I took away from this project was to continually go back to the WHY. At every step of my process, I reminded myself to think about the principles of mutual aid and to consider how my design was working within the goal of increasing food security from a local, community-oriented mindset. It was very important for me to remember that the groups of users I was considering to be distinct - volunteers, recipients, and organizers - were in fact fluid. Sometimes we need help, and sometimes we can offer help, and those situations do not define the “type” of user we are. I needed to build an app that would be useful to any member of a community who shared this mindset, regardless of their current circumstances.