

The users of this app are people who are embracing the world of NFTs and digital art - people with a strong sense of visual aesthetics. These users are looking for beauty and aesthetics not only in the art they buy and create but also in the app experience itself. My challenge, therefore was to appeal to this audience by creating a visual language that was beautiful, inviting, and fresh.
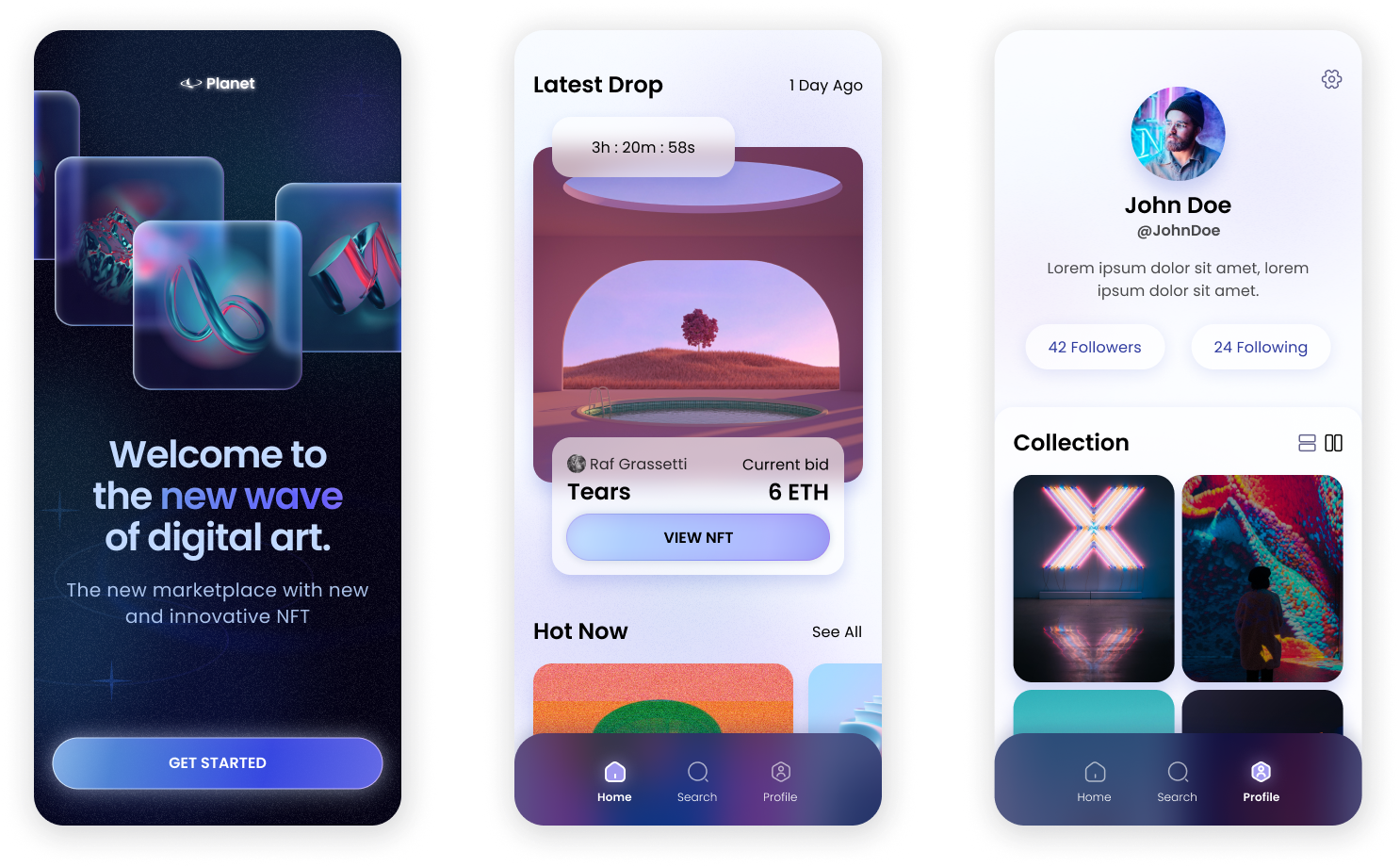
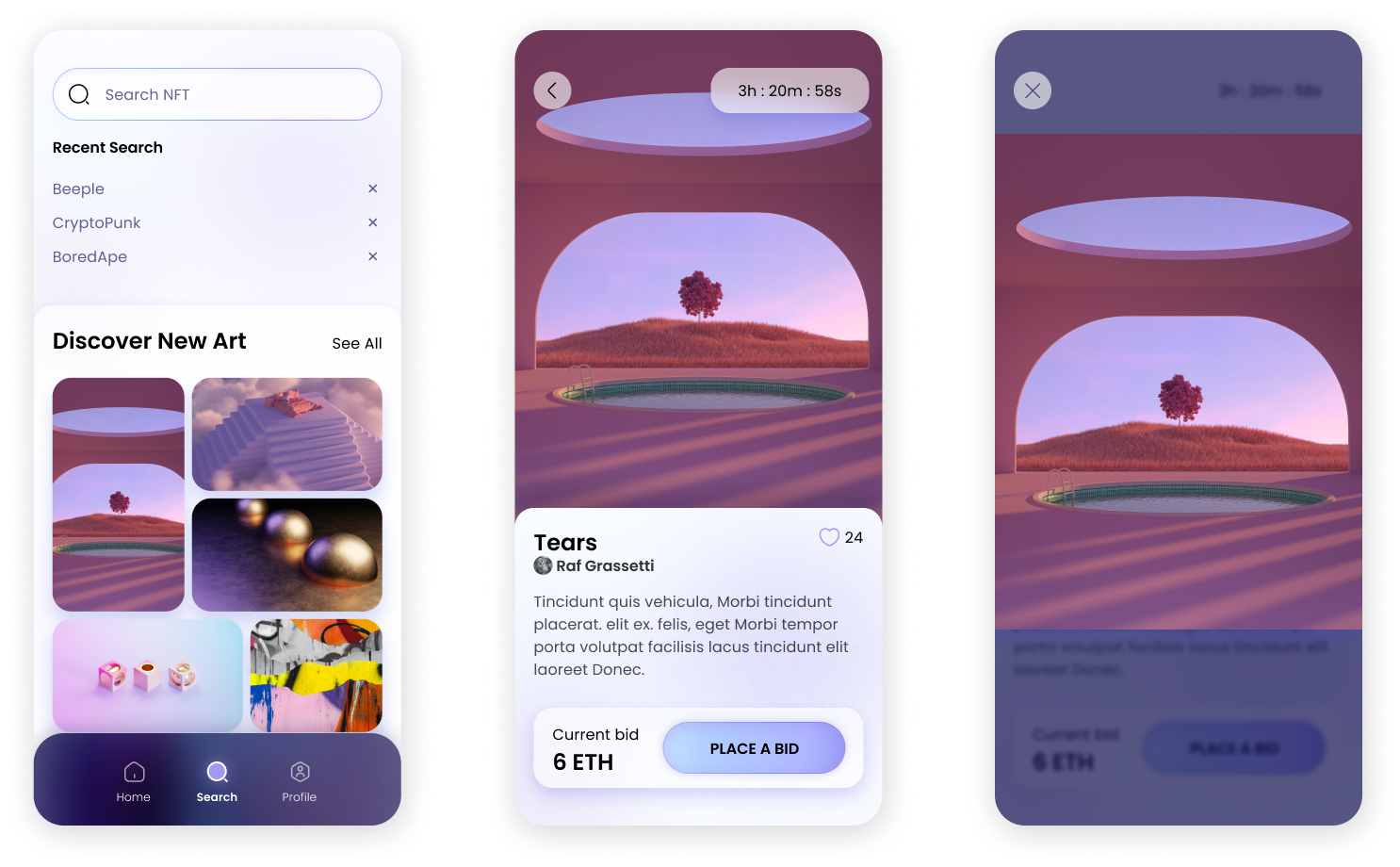
The Planet app I designed is meant to feel familiar enough to fit within the general landscape of NFT marketplace designs, but with a fresh and unique style that doesn’t look copied and pasted. I created a visual aesthetic that is futuristic and cosmic, but with a soft edge meant to feel inviting to users. The style is airy and dreamy, relying heavily on soft gradients, blurs, and transparency, to let users feel like they can joyfully breeze through this vast world of digital art.




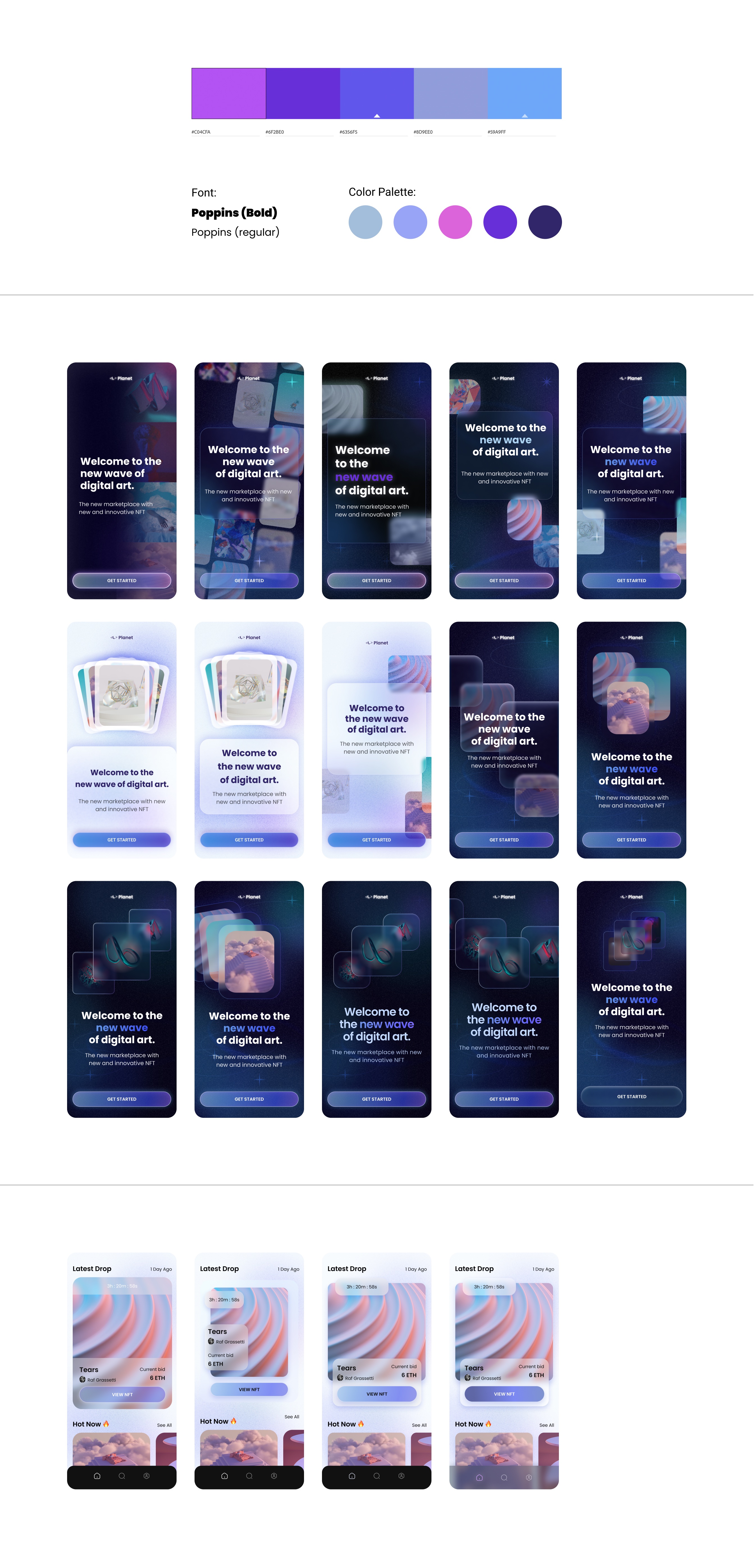
I created my second mood board in a very different direction - I opted to explore designs with soft edges, gradients, and transparent elements. I was drawn particularly to images with a range of blues, purples, and pinks in their color schemes. I wanted to try working with an airy, atmospheric look that would feel light and breathy.

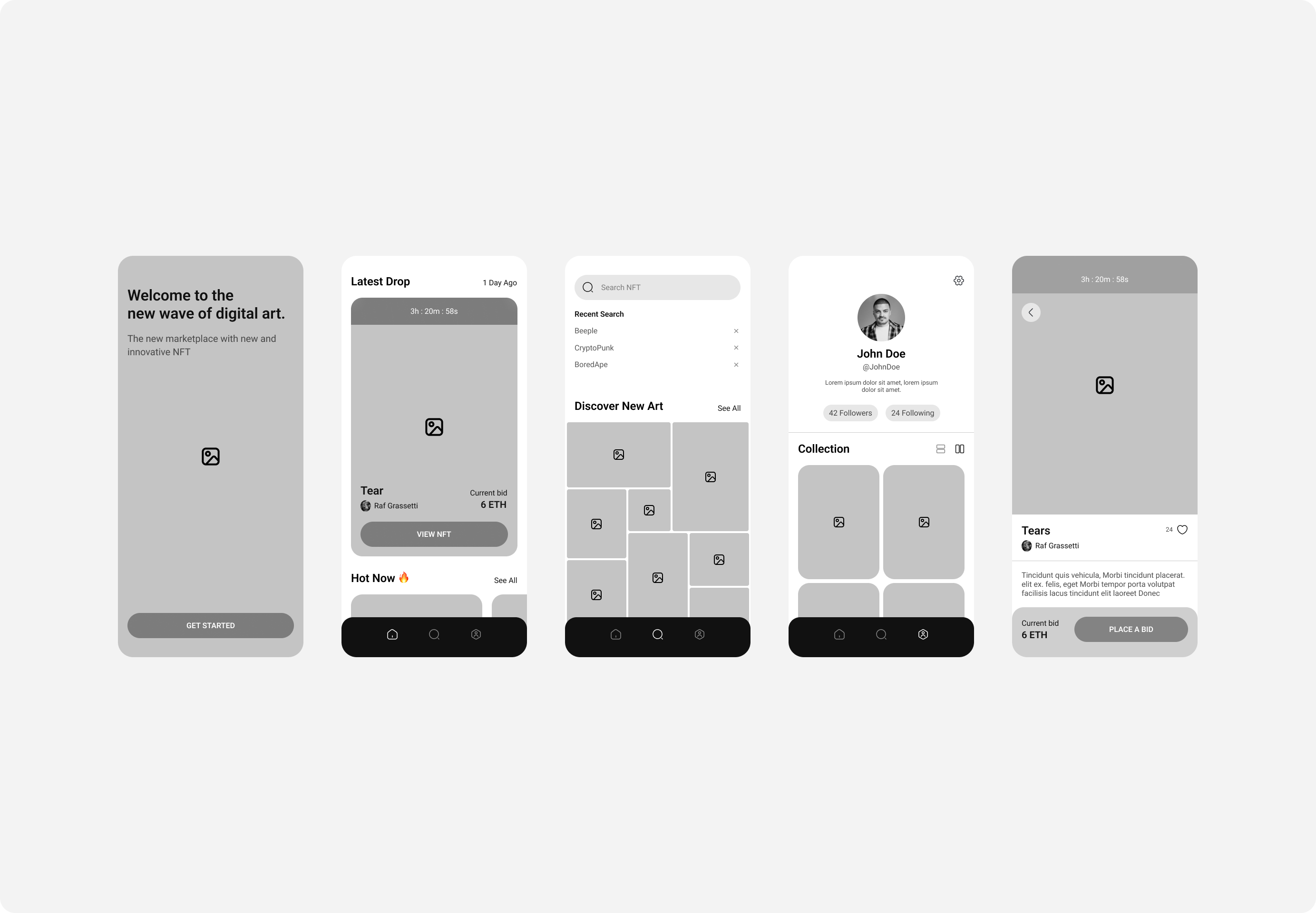
Wireframes of five main screens had been provided for me, and I planned to stick close to the structure provided. Because the splash screen of these wireframes was the most "blank canvas", I would start my visual exploration there, and eventually apply a style to the full set of wireframes.

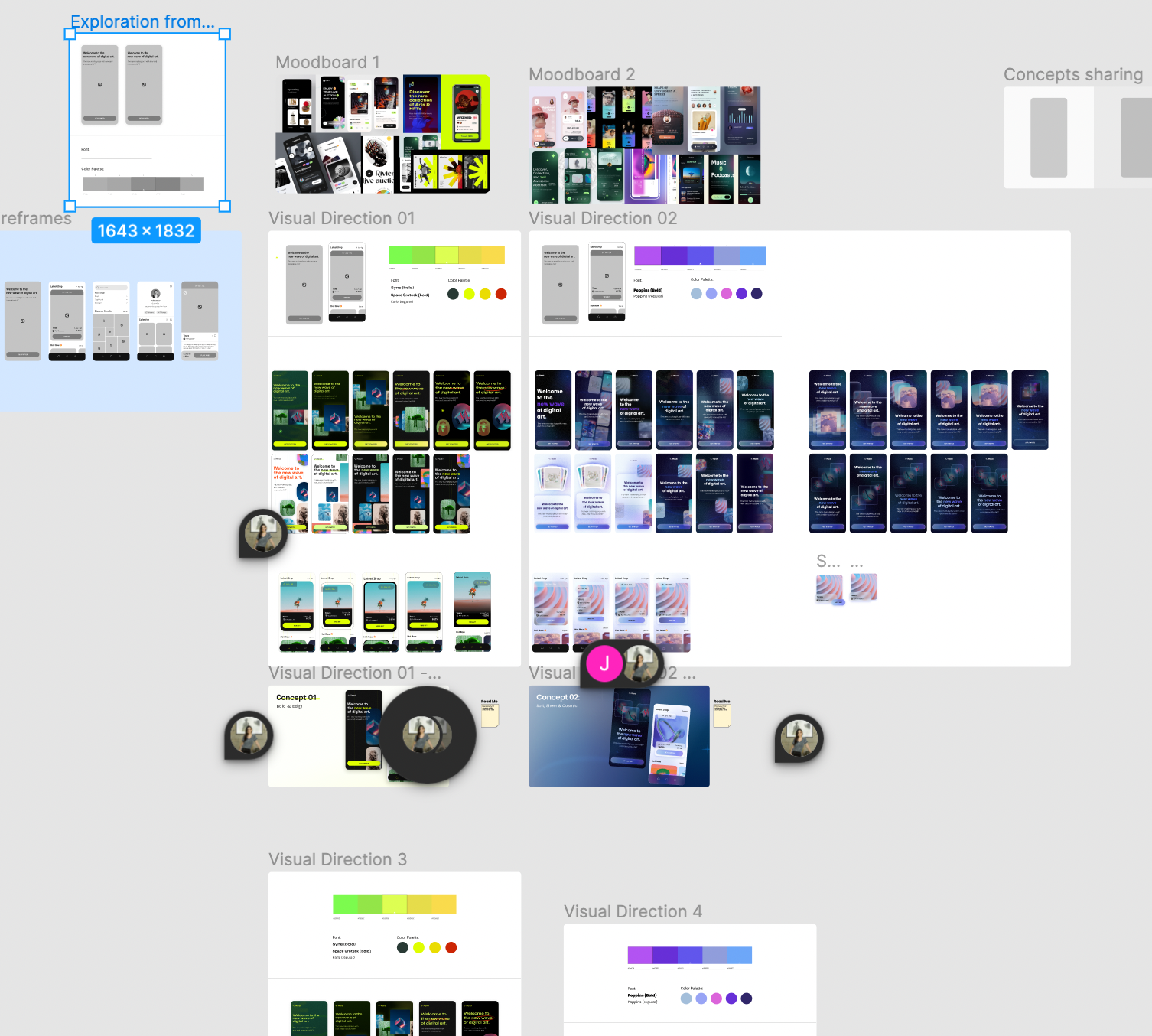
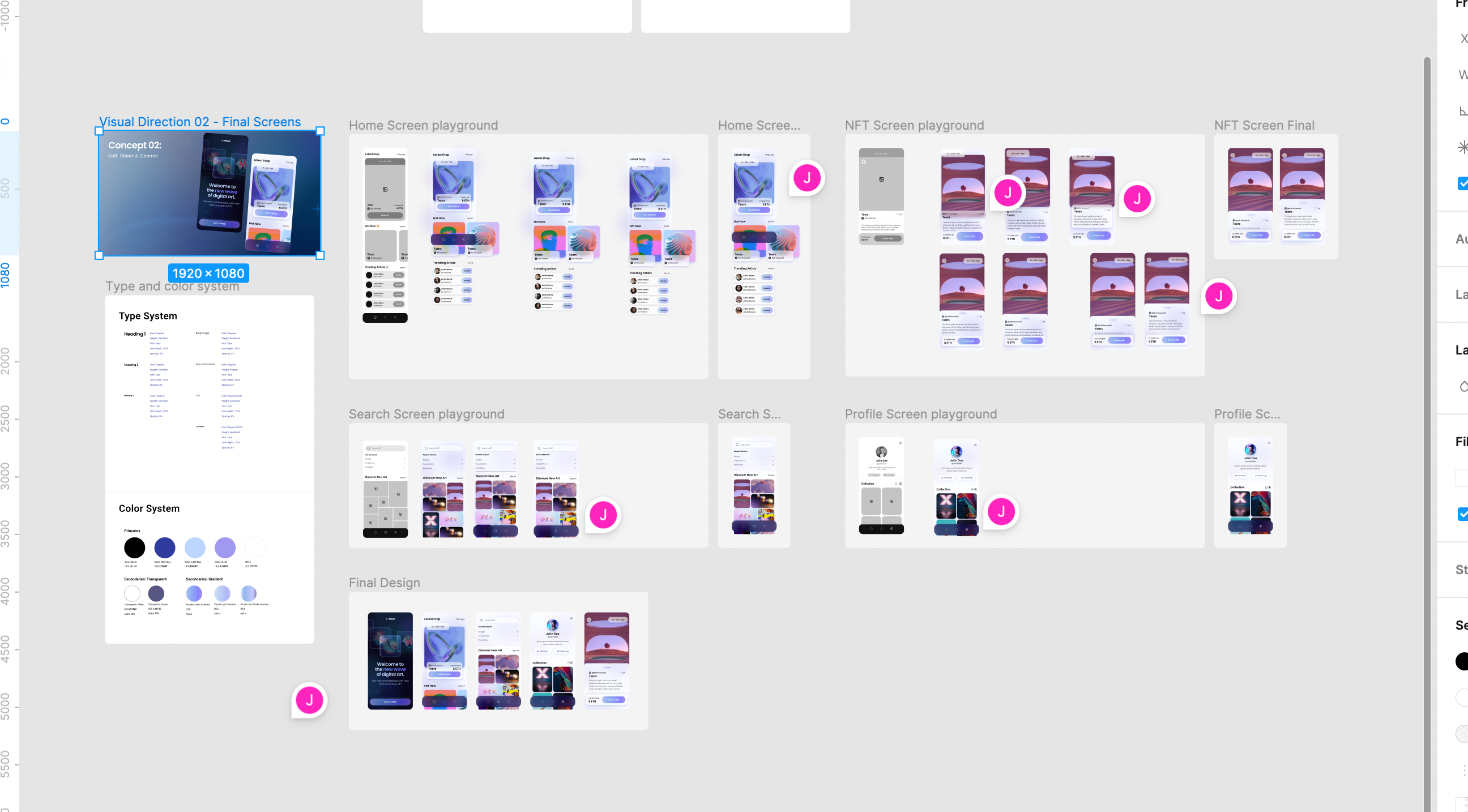
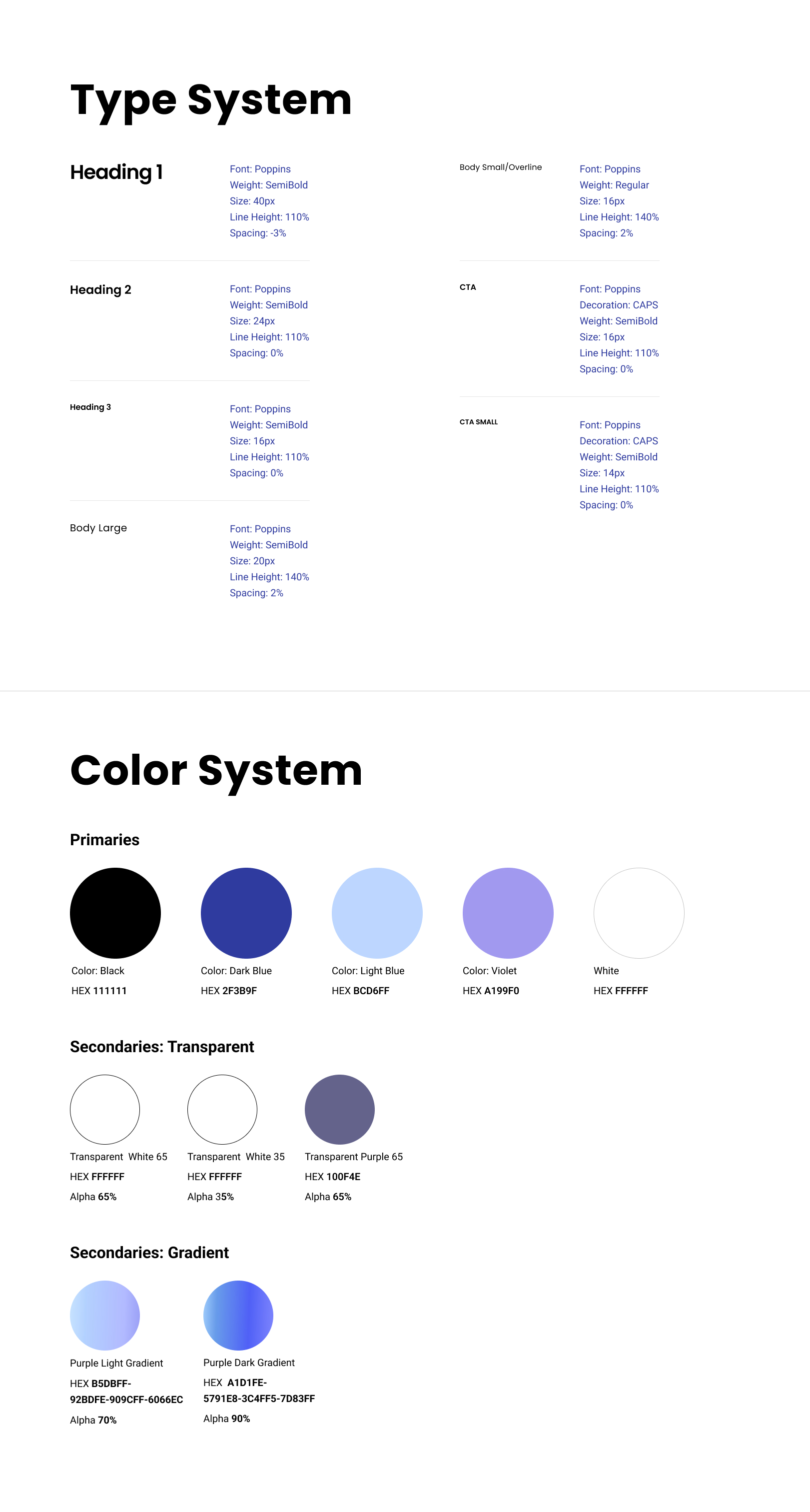
With my two mood boards as inspiration, I created color palettes and selected a handful of typefaces to begin experimenting with. Working with the splash screen, I ideated extensively with different layouts of elements, treatments of images, background colors, and on and on and on. I used Figma as my playground and ran wild! I generated tons of variations of each idea, working my way closer and closer to a look that I felt I’d want to stick with.

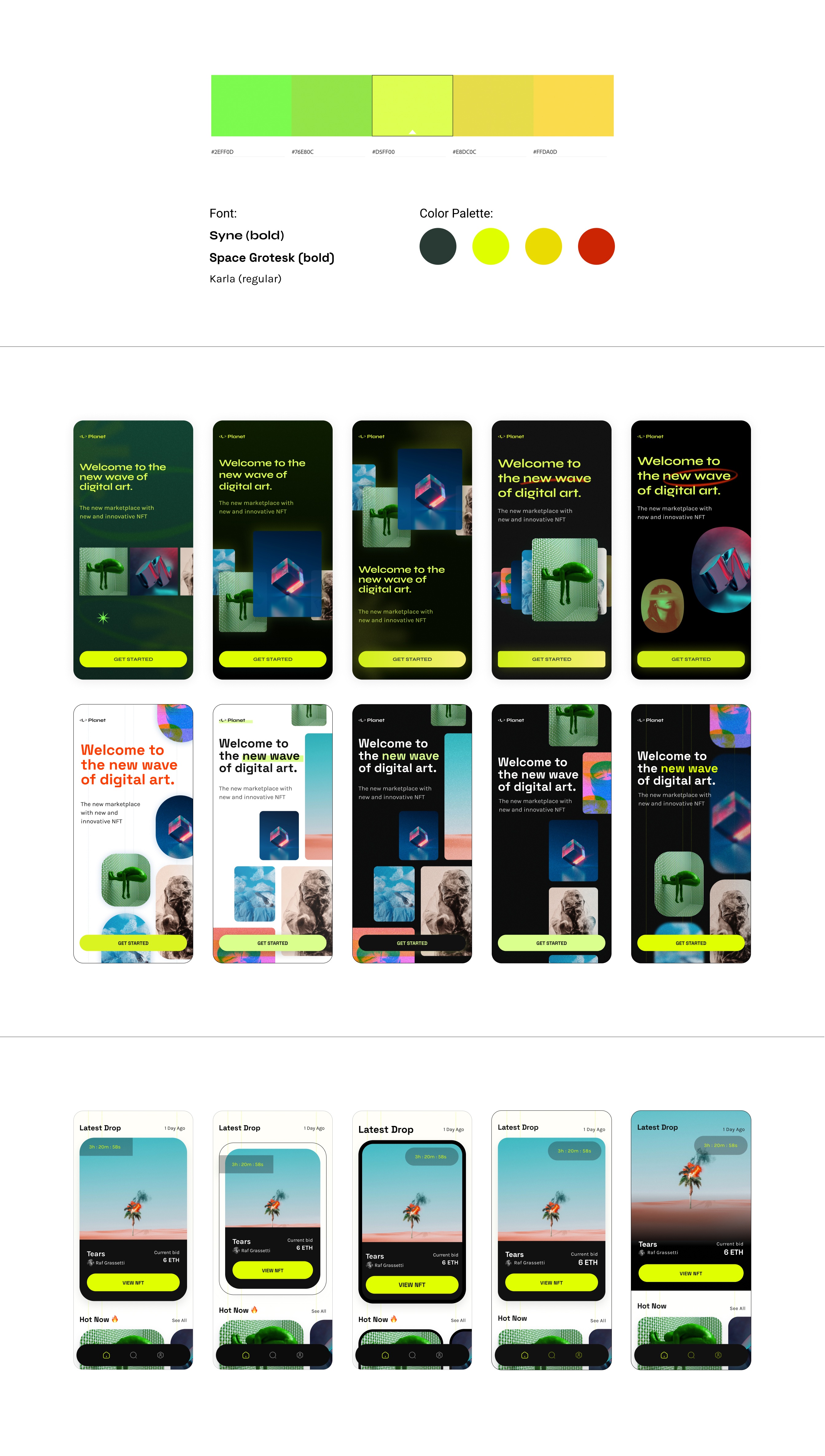
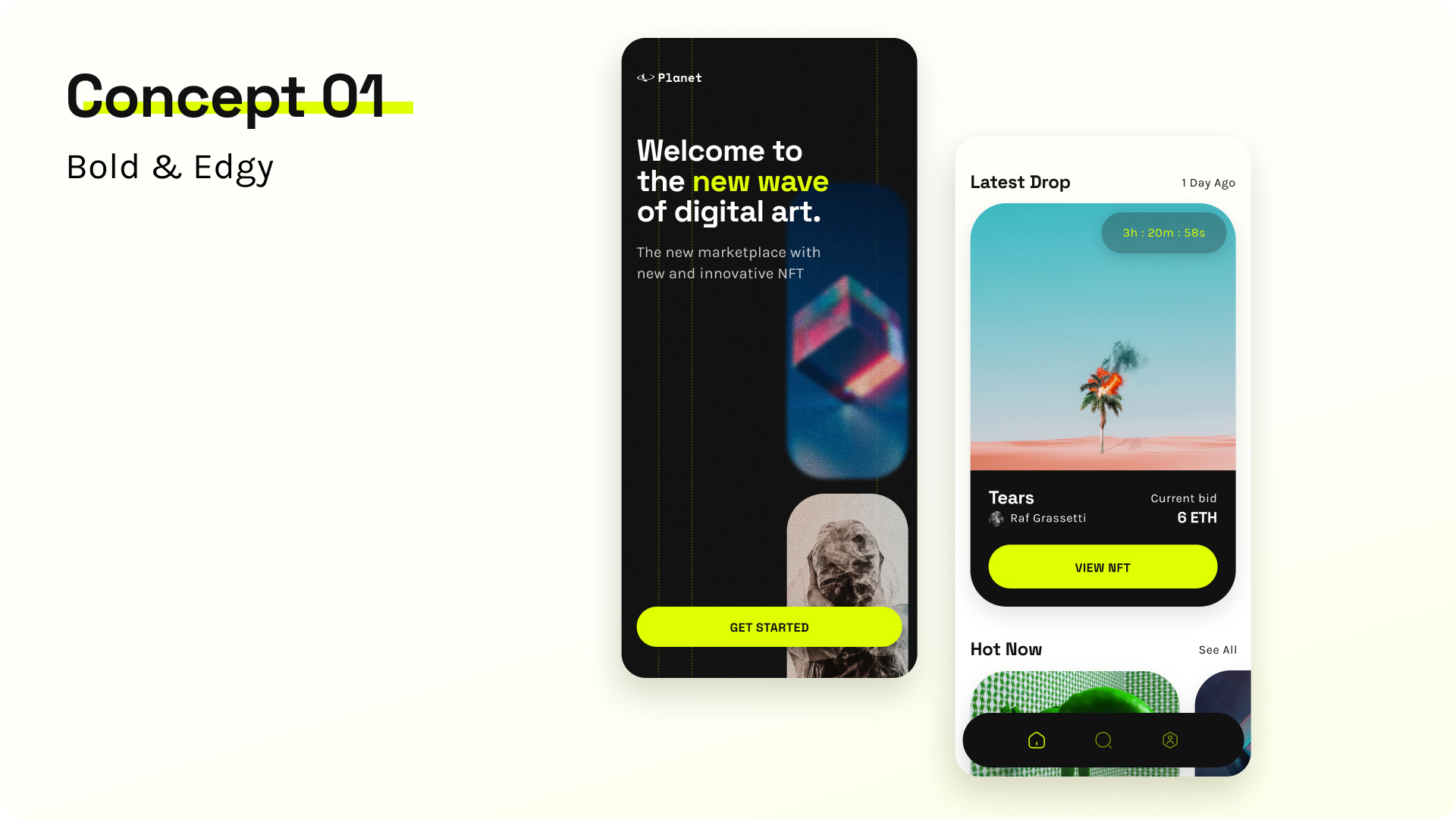
To explore my first direction, “bold and edgy,” I worked mainly with dark backgrounds behind scattered NFT images and used an eye-catching neon green for my call-to-action and my text. I found that with this bright color and high-contrast look, the more I simplified and de-cluttered the design in general, the more successful it was. In my earliest versions I experimented with shapes and textures in the background, neon green glows, gradients, drop shadows, busy clusters of NFT images, etc, etc, etc, etc... but by the end of my experimentation, I had stripped away most of this noise in favor of a much more streamlined look that wouldn’t overwhelm.


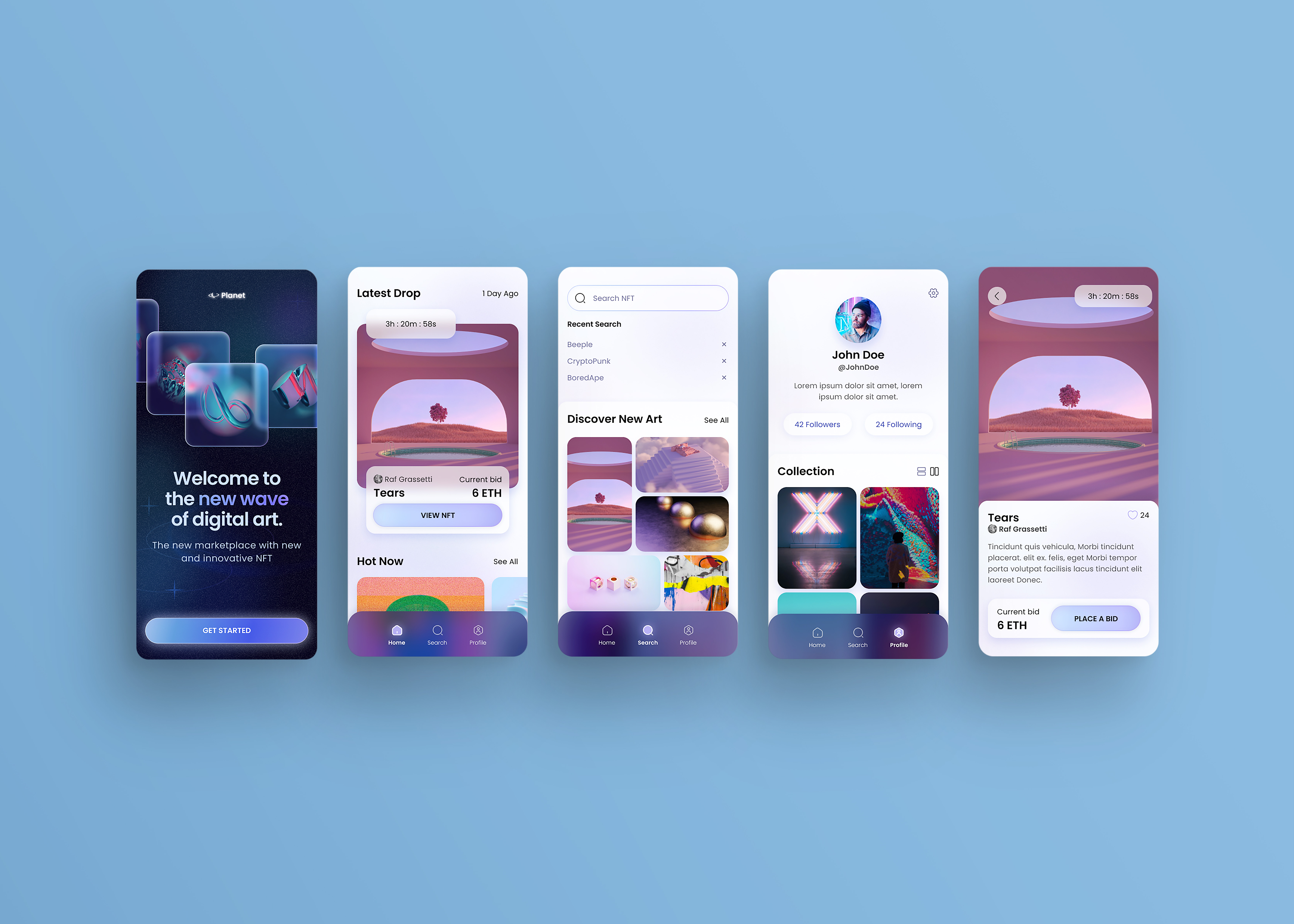
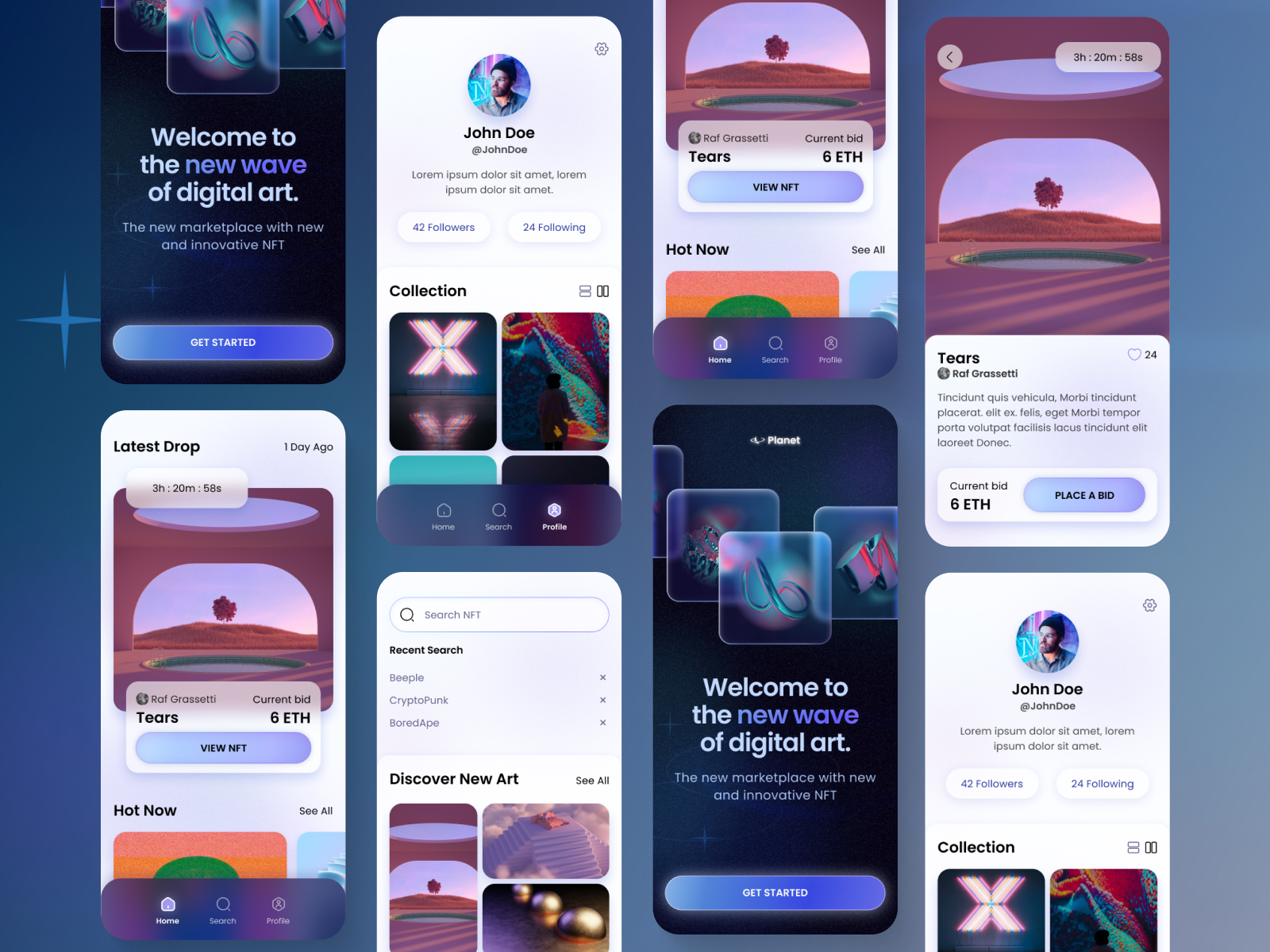
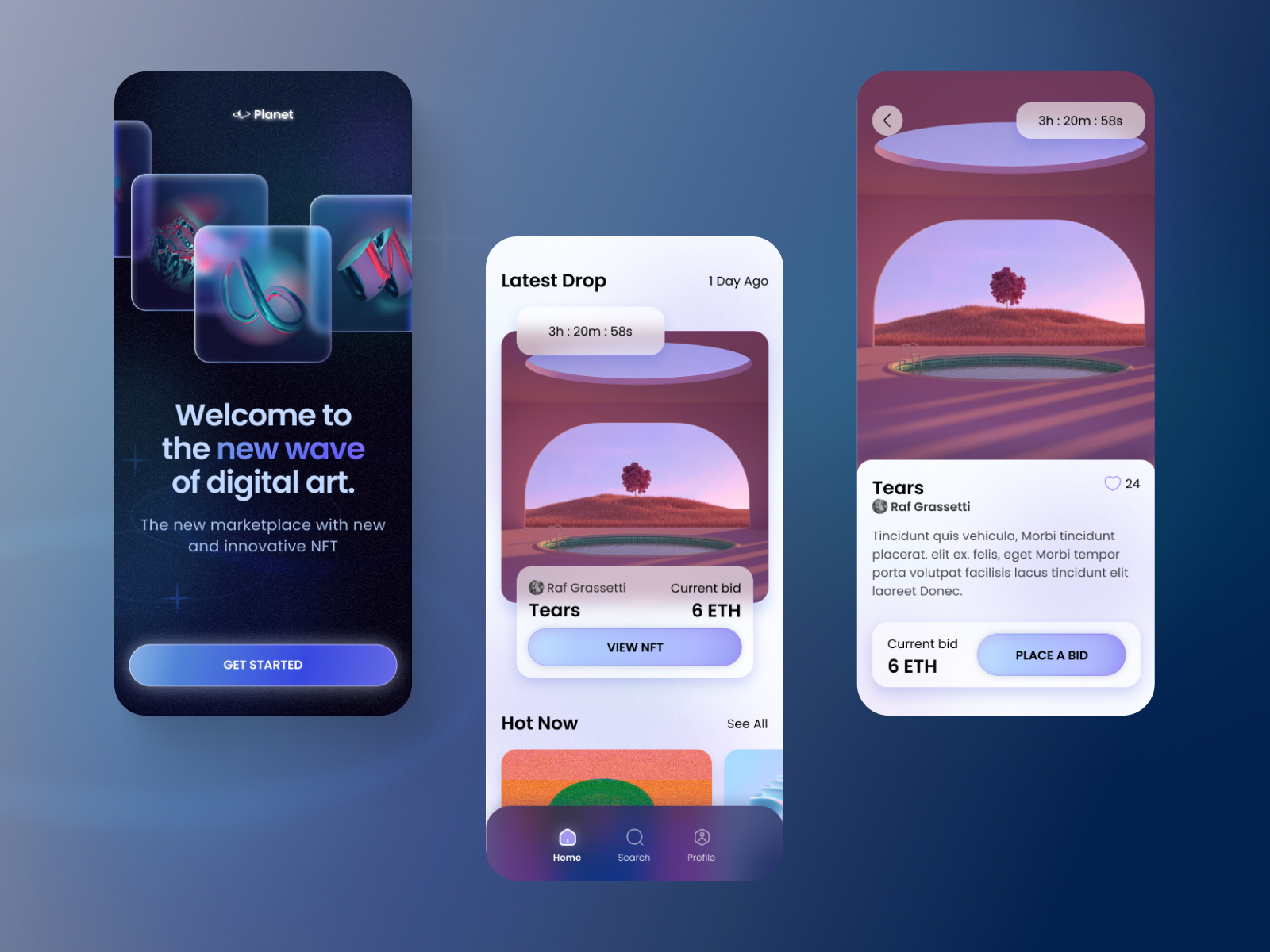
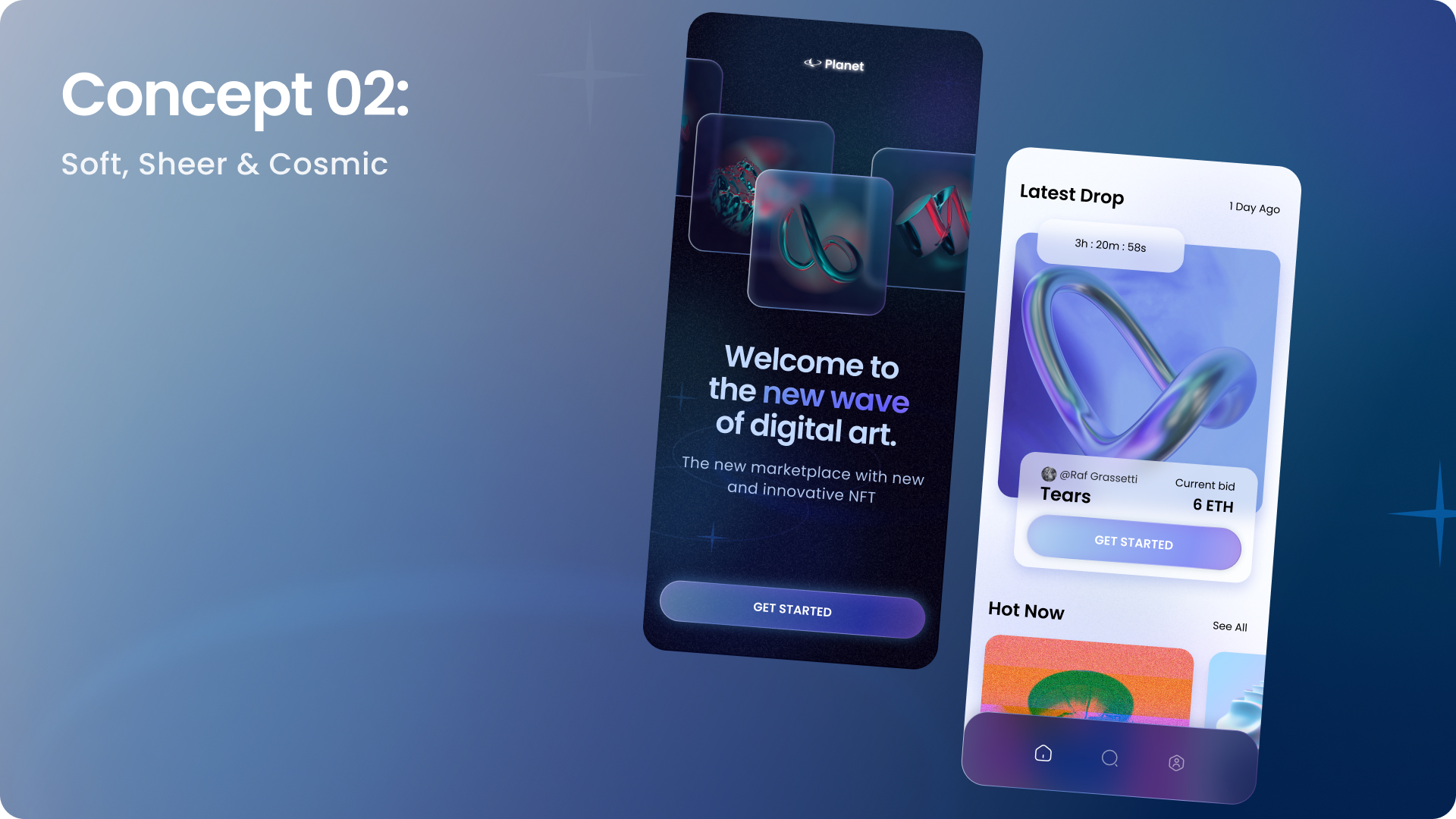
Experimentation with my second design direction, “soft, sheer, and cosmic,” proved much more challenging for me! I knew that I wanted to use a lot of transparency, which meant I needed to layer transparent elements to show off their glassy look without letting the layers feel muddled. I began my experimentation by putting my headline text on a transparent card, with images of NFTs floating behind it. No matter how I laid it out, this felt like I was crowding the text and losing the feeling of airiness that I wanted. I had a breakthrough moment when a design mentor suggested that transparency could be a part of the NFT image as opposed to the headline text. This allowed me to give my headline text the breathing room it needed, and let my spacey background feel more open. The challenge then became a technical one of tweaking the look of the NFT image cards - they needed to be transparent enough to float on top of each other but opaque enough for the image at the center to be visible. It took many rounds of adjusting but I think I eventually arrived at a good balance!


Having developed these two very different concepts, I faced the difficult task of choosing which one I would use for the Planet NFT app. I was torn! I polled a handful of friends and classmates, and was struck most by a classmate’s suggestion that if the second direction had been a bigger challenge for me, why not keep at it? I couldn’t help but agree - I was more excited about sticking with the direction that would challenge me to push myself further.


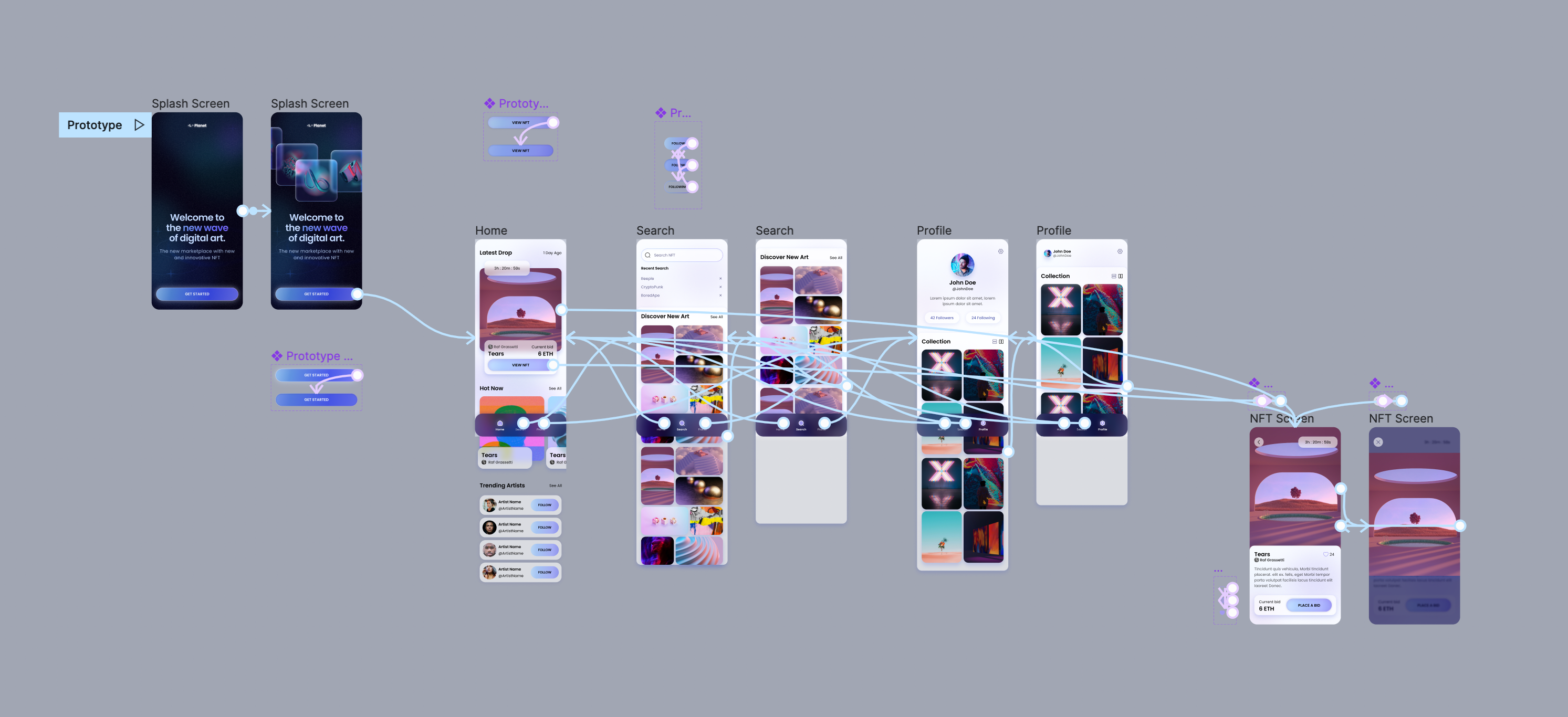
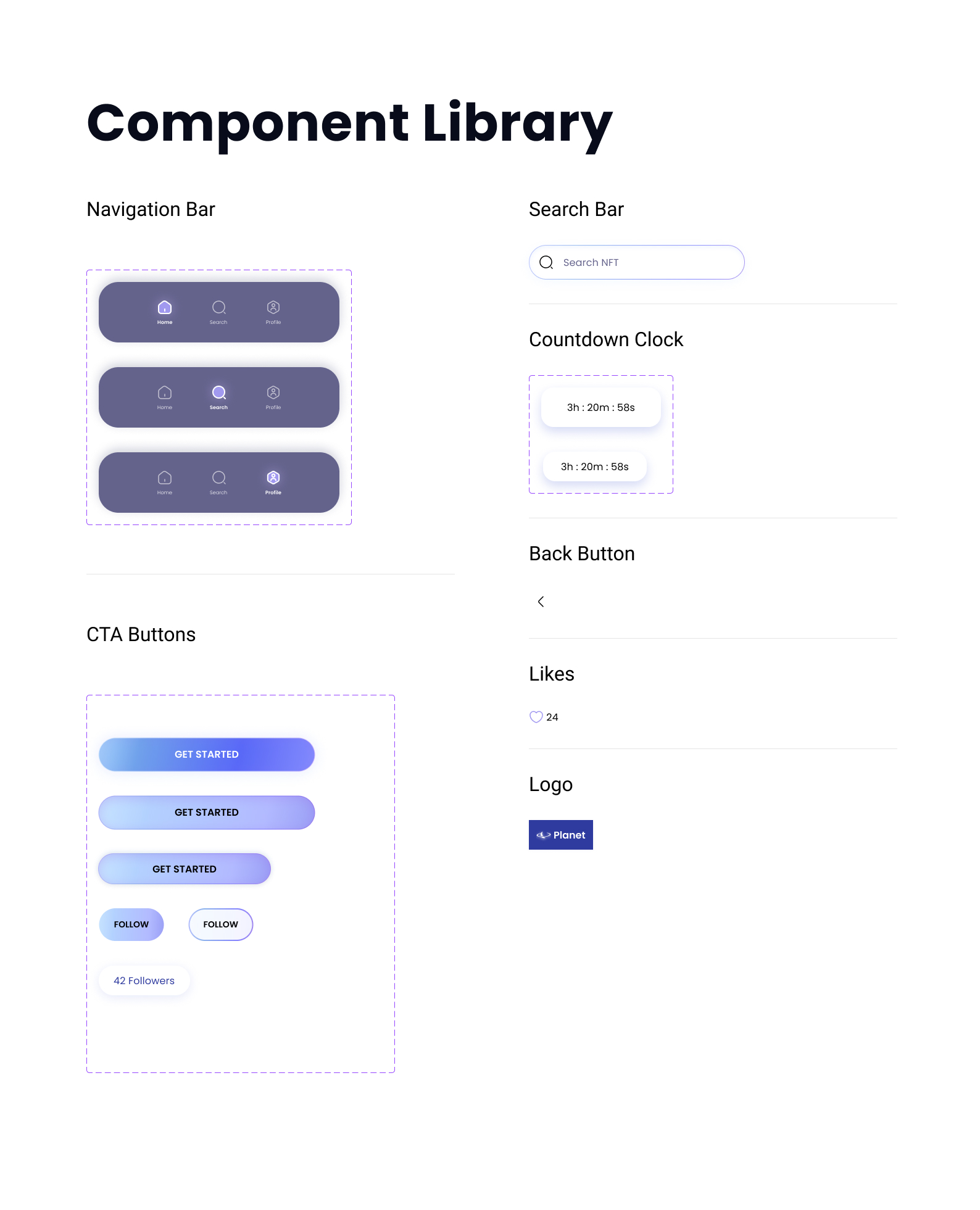
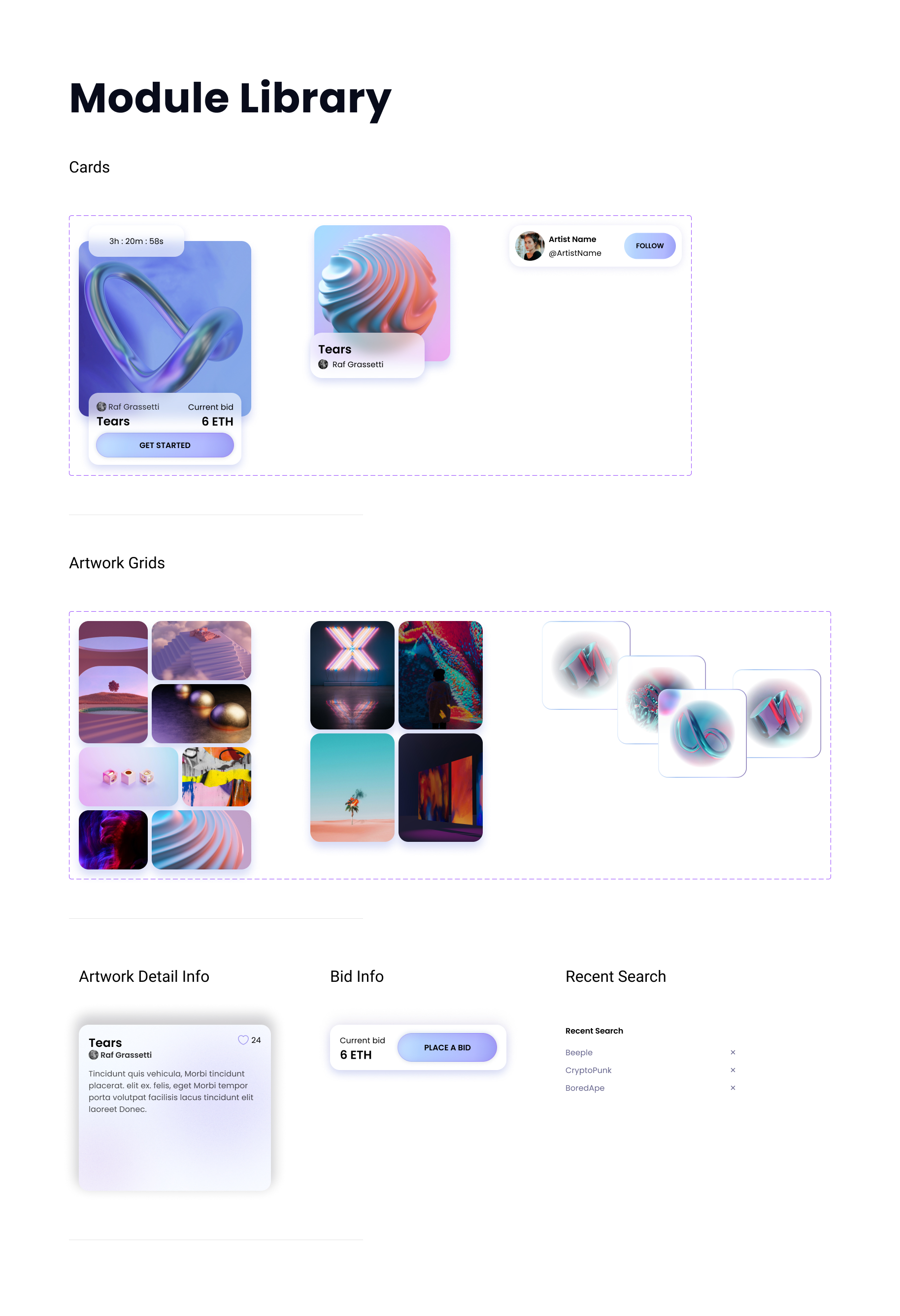
To make my design scalable, I began creating components that I could reuse throughout the different screens. I made components for elements like my navigation bar and CTA button that would be used in many places, as well as modules of more complex elements like NFT cards and grids of artwork. Although the scope of this project only included five main screens, these components would make it possible to continue scaling the design to more screens in the future.




When I was happy with the look of my screens, I set out to bring them to life with a working prototype. I built the main interactions of this user flow focusing on simple, clean movements that would match the smooth feel of the visual design. With a fairly simple flow of only five main screens, I wanted to focus on small details that would make the whole thing feel real. I built micro-interactions to give users immediate feedback, like seeing a button pressed down, or seeing the "like" heart animate when clicked.